Website Development I
Class No. 17:



Structuring Data with Arrays
Today’s Goal
To create a page that is populated dynamically from an array.
Class Resources
Web Programming book reading for THIS class
- pages 538-542
- Arrays
Web Programming book reading for NEXT class
Same as this class.
Preambles
Enhanced version of the function demonstration progrm introduced in our last class
Questions from our last class or the readings or work between classes?
Array Definition
- a data structure that contains a group of data items
- like all JavaScript elements, an array in JavaScript is a variable
- the various data items in an array are differentiated by indices (or indexes)
- the indices can be numbers or “keys,” which are typically strings (words)
A First Example
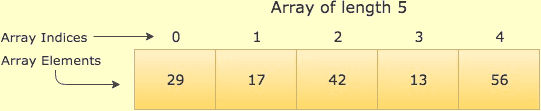
var arrExample = [ 29, 17, 42, 13, 56 ] ; document.writeln( "<p>arrExample[3] = " + arrExample[3] + "</p>" ) ;
document.writeln( "<p>arrExample[3] = " + arrExample[3] + "</p>" ) ;What will this line display on the screen?
Declaring and Initializing an Array
Technique #1
var arrWeekday = [ "Sunday", "Monday", "Tuesday" ] ;
Technique #2
var arrWeekday = [] ; arrWeekday[0] = "Sunday" ; // remember that array indices start at 0 arrWeekday[1] = "Monday" ; arrWeekday[2] = "Tuesday" ;
Technique #3
var arrWeekday = new Array() ; arrWeekday[0] = "Sunday" ; // remember that array indices start at 0 arrWeekday[1] = "Monday" ; arrWeekday[2] = "Tuesday" ;
Technique #4
var arrWeekday = new Array() ; arrWeekday.push( "Sunday" ) ; arrWeekday.push( "Monday" ) ; arrWeekday.push( "Tuesday" ) ;
Note that the use of “arr” before the array name follows the
Hungarian notation naming convention that we discussed in our very first JavaScript
class
- “
arr” stands for “array” - it reminds us that this variable is an array, as opposed to a number or a string of even a function
- to review, prefixing variable names with indicators of their types helps us
understand our own code
- unlike some other computer languages, JavaScript is “loosely typed,” which means that any variable can have any type
- that is, the type of a variable can be changed on the fly, which is very hard to debug
- variable name prefixes help prevent this problem by reminding us of what type a variable should be
- once again, this technique is called “Hungarian notatation” because it was conceived and popularized by Charles Simonyi, a Microsoft programmer of Hungarian descent
Using an Array
-
document.writeln( "<p>Today is " + arrWeekday[2] + ".</p>) ; Today is Tuesday. -
document.writeln( "<ol start='0'>" ) ; for ( var k = 0 ; k < 3 ; k++ ) { document.writeln( "<li>" + arrWeekday[ k ] + "</li>" ) ; } document.writeln( "</ol>" ) ; 0. Sunday 1. Monday 2. TuesdayNote once again that array indices start at 0.
Array Properties and Functions
- determine how many items there are in an array
arrWeekday.length- note that
lengthis a property, not a function - this is why there are no parentheses after
length
- add items to an array
arrWeekday.push( "Wednesday" ) ;pushadds items to the end of an array, increasing its length- in this case, “Wednesday” becomes
arrWeekday[3], increasing the array’s length to 4
- you can also add items to the beginning of an array
arrWeekday.unshift( "Saturday" ) ;- in this case, “Saturday” becomes
arrWeekday[0]and the subscripts of all the other items are shifted up 1, so “Sunday“ becomesarrWeekday[1], “Monday” becomesarrWeekday[2], etc.
- delete items from the end of an array
arrWeekday.pop() ;- this statement removes the item with the highest (numerically largest) index from the array
- given the 3-item array at the top of this page, this statement will remove
“Tuesday”, which is
arrWeekday[2] - the other two array items will maintain their current indices
- delete items from the beginning of an array
arrWeekday.shift() ;- this statement removes the item with the lowest (numerically smallest) index from the array
- given the 3-item array at the top of this page, this statement will remove
“Sunday”, which is
arrWeekday[0] - the other two array items will maintain their current indices
Today’s Exercise
Goal: To work with JavaScript arrays.
Procedure:
- As we did in our last class, I recommend that you start with a fresh page for this exercise. So start by creating a new HTML file and populating it with the HTML5 template we’ve been using all along.
- First, create an array that contains any data that you like, but the data items should be related to each other in some way. For example, you might create an array of the last names of the men in your unit.
- If you can’t think of something appropriate for your array, click here for a plain text file that contains the first and last names of everyone in this class.
- You can copy-and-paste these into your program and then add the JavaScript syntax needed to put the names into an array.
- Display the contents of your array using a
forloop. Each element that you print should be on a separate line. - Next, create a second array in which each data item is related to the correspondingly numbered data item in the first array.
- Now display the data again, but this time format it into a table with the elements in the first array in the first column and the elements in the second array in the second column.
This is Class No. 17. It was last modified on
Saturday, October 21, 2023 at 4:38 PM. Copyright © 2010-2025 by Jesse M. Heines. All rights reserved, but may be freely copied or excerpted for
educational purposes with credit to the author.