Website Development I
Course Info
Class Notes
Resources
Student Websites
Class No. 16:



Writing Your Own JavaScript Functions
Today’s Goal
To write your own JavaScript functions.
Class Resources
Web Programming book reading for THIS class
- pages 316-317 and 319-323 (skip the intervening sections for now)
- Functions
- Assignment Statements and Objects
- Document Object Model
Web Programming book reading for NEXT class
- pages 538-542
- Arrays
Beginner’s Essential JavaScript Cheat Sheet
Preambles
Questions from our last class or the readings or work between classes?
User-Defined Functions
Basic Structure
- the
functionstatement - parameter list in parentheses (...)
- code within curly brackets {...}
- optional
returnstatement
Important Note of Function Declaration Styles
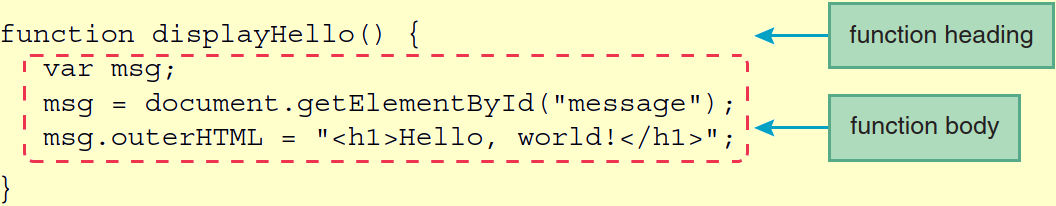
Our book uses the following function declaration style:
source: Dean, Web Programming, p. 317
I prefer the following function declaration style:
var DisplayHello = function() {
let msg;
msg = document.getElementById("message");
msg.outerHTML = "<h1>Hello, world!</h1>";
}
My reasons for using the var style:
- the
varstyle makes it clear that a function is actually a JavaScript variable - thus, it can be manipulated like any other variable, although you generally won’t what to change a function definition
- writing the function name in
CamelCasemakes the name immediately distinguishable as a function name - setting the name to
functionmakes it clear that the variable type isfunction - also note that I use
letrather thanvarto declare a variable inside the function - use
letfor variables that will not be used outside the function letdefines local variables that areundefinedoutside the scope of the function
Example
1 <head>
2 <script type="text/javascript">
3 // return the area of a circle given its radius
4 var CircleArea = function( radius ) {
5 let area = Math.PI * radius * radius ; // compute "pi r squared"
6 return area.toFixed( 5 ) ; // return result to 5 decimal places
7 }
8 </script>
9 </head>
10
11 <body>
12 <table class="CircleAreas" cellspacing="0" cellpadding="5" border="1">
13 <tr>
14 <th colspan="2">Circle Areas</th>
15 </tr>
16 <tr>
17 <th>Radius</th>
18 <th>Area</th>
19 </tr>
20 <tr>
21 <td>1</td>
22 <td>
23 <script>
24 document.writeln( CircleArea( 1 ) ) ; // call function
25 </script>
26 </td>
27 </tr>
28 <tr>
29 <td>2</td>
30 <td>
31 <script>
32 document.writeln( CircleArea( 2 ) ) ; // call function
33 </script>
34 </td>
35 </tr>
36 </table>
37 </body>
Circle Areas Radius Area 1 3.14159 2 12.56637
adding a little CSS...
41 <style>
42 table.CircleAreas tr td:nth-child(1) {
43 text-align : center ;
44 }
45 table.CircleAreas tr td:nth-child(2) {
46 text-align : right ;
47 }
48 </style>
Circle Areas Radius Area 1 3.14159 2 12.56637
Parameters
- definition: parameters are values passed to functions
- they are used within a function to do its job
- any number of parameters can be passed to a function
- multiple parameters are separated by commas
- no types in parameter lists
- again, use Hungarian notation if you find that helpful
- document each parameter so that you know what it is
- you can put each parameter on a separate line if you’d like
- calls aren’t even checked for the correct number of parameters
- unsupplied parameters default to
null, sort of ...- if you test an unsupplied parameter against
nullusing ==, you gettrue, but you can’t differentiate that from a trulynullparameter - if you test an unsupplied parameter against
nullusing ===, you getfalse, which allows you to differentiate unsupplied parameters from trulynullparameters - a better test is to use
typeof: typeofcan be used as a function:
if ( typeof( param ) == "undefined" ) { ... }
or as an operator:
if ( typeof param == "undefined" ) { ... }- both of these versions of
typeofunambiguously returntruefor undefined parameters - demonstration: TestMissingParameters.html
- if you test an unsupplied parameter against
arguments.lengthwill tell you the number of parameters passed- declare all functions in the Web page’s
<head>section- why? what did we say that’s special about the
<head>section?
- why? what did we say that’s special about the
The return statement
- there are no declared return types
- thus you can do some very sloppy things, which I certainly don’t advise
Modification of the Above Example Using a JavaScript Loop
51 <table class="CircleAreas" cellspacing="0" cellpadding="5" border="1">
52 <tr>
53 <th colspan="2">Circle Areas</th>
54 </tr>
55 <tr>
56 <th>Radius</th>
57 <th>Area</th>
58 </tr>
59 <script>
60 var radius = 1 ;
61 for ( var k = 1 ; k <= 7 ; k++ ) {
62 document.writeln( "<tr>" ) ;
63 document.writeln( "<td>" + radius + "</td>" ) ;
64 document.writeln( "<td>" + CircleArea( radius, 2 ) + "</td>" ) ;
65 document.writeln( "</tr>" ) ;
66 radius = radius * 2 ; // could also be written: radius *= 2 ;
67 }
68 </script>
69 </table>
Circle Areas Radius Area 1 2 4 8 16 32 64
Today’s Exercise
Goal: To write a program using a function and a table.
Procedure:
- Start fresh with a brand new page for this exercise. You should still use the HTML5 template that we’ve been using throughout this course, but this will give us a fresh start.
- Write a function like
CircleAreain the above examples, but that computes something other than the area of a circle. For example, you might write a function that computes the area of a rectangle or a triangle. If you don’t know the formulas for those shapes, just ask. - Be sure to define your function in the
<head>section of your program. - Test your function by calling it with a single line of code just to make sure that it works as you want it to.
- For example, to compute the area of a rectangle, you need to pass two parameters: the width and the height of the rectangle.
- You can then test your function with a single line of code something like:
which should print 15 in your browser window.document.writeln( RectangleArea( 3, 5 ) ); - Alternatively, open your browser console by typing
Ctrl Shift I and try: - You are now ready to create a table to display the output of multiple calls to your function. Try using a loop like that in the last example above to generate the rows and columns of your table.
- Be sure to view your page in the browser through the web server using an address in the format:
console.log( RectangleArea( 3, 5 ) );
http://cssdweb.edu/username/filename.html
This is Class No. 16. It was last modified on
Saturday, October 21, 2023 at 4:38 PM. Copyright © 2010-2025 by Jesse M. Heines. All rights reserved, but may be freely copied or excerpted for
educational purposes with credit to the author.