Website Development I
Class No. 15:



JavaScript Loops
Today’s Goal
To write your own JavaScript functions.
Class Resources
Web Programming book reading for THIS class
- pages 426-429 and 434-442 (skip the intervening sections for now)
- Introduction
whileLoopdoLoopforLoop (revisited)
Web Programming book reading for NEXT class
- pages 316-317 and 319-323 (skip the intervening sections for now)
- Functions
- Assignment Statements and Objects
- Document Object Model
Preambles
How to print large number with commas, use the built-in function toLocaleString("en-US")
var n = 12345 ** 2 ; // result is 152399025
// ** is the exponent operator, so ** 2 squares the number
document.writeln( n.toLocaleString("en-US") ) ; // displays 152,399,025
// note that the number is displayed as a STRING
document.writeln( n.toLocaleString() ) ; // also displays 152,399,025
// but it only displays this way if the user in in the United States
// WHY IS THIS SO?
Link to original article: Format Numbers with Commas in JavaScript
Questions from our last class or the readings or work between classes?
Repeating Code Using Loops
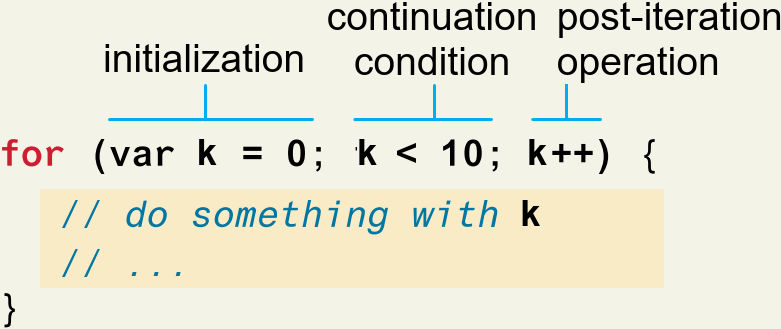
The for Loop
source: Connolly & Hoar, Fundamentals of Web Development, fig. 8.11, p. 373
k++is the same ask = k + 1
- pre-increment means that the addition is done before
kis used- post-increment means that the addition is done after
kis usedExample:
for ( var k = 0 ; k < 5 ; k++ ) { document.writeln( k + " " ) ; // output: 0 1 2 3 4 }
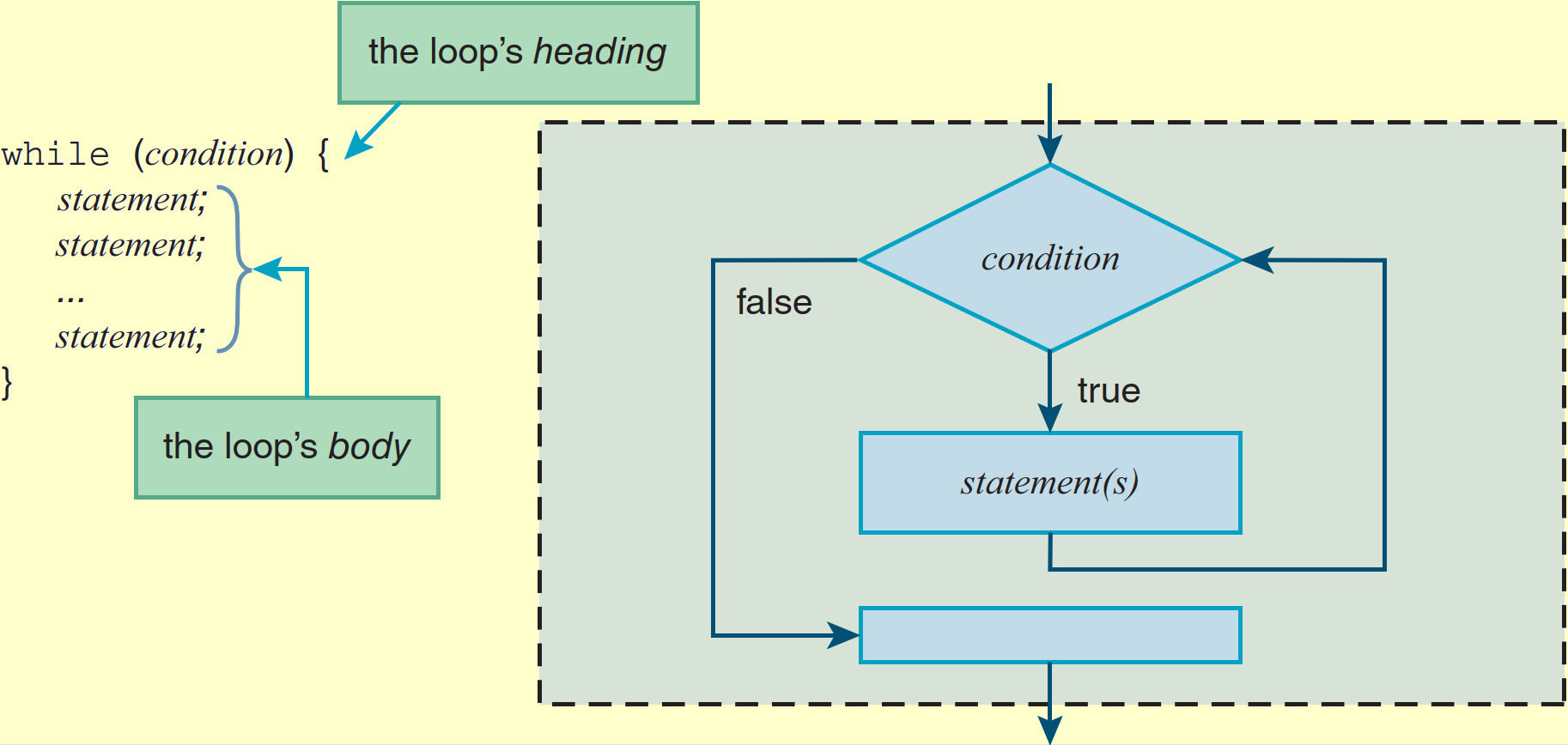
The while Loop
source: Dean, Web Programming, fig. 10-01, p. 427in this case,
- we have to specify the initialization and continuation condition as distinct statements
- in addition, we have to change some part of the continuation condition inside the loop or we will have an infinite loop that never terminates
Example:
var k = 0 ; // initialization, which is outside the loop while ( k < 5 ) { // the continuation condition goes here document.writeln( k + " " ) ; // output: 0 1 2 3 4 k++ ; // be sure to change some part of the continuation condition }Note that a
whileloop might execute 0 times if the continuation condition is already satisfied when the loop is entered.
- for example, imagine that
kis6(instead of 0) when thewhilestatement is reached in the above example- in that case, the continuation condition would be
false, and the statements inside the loop would simply be skipped
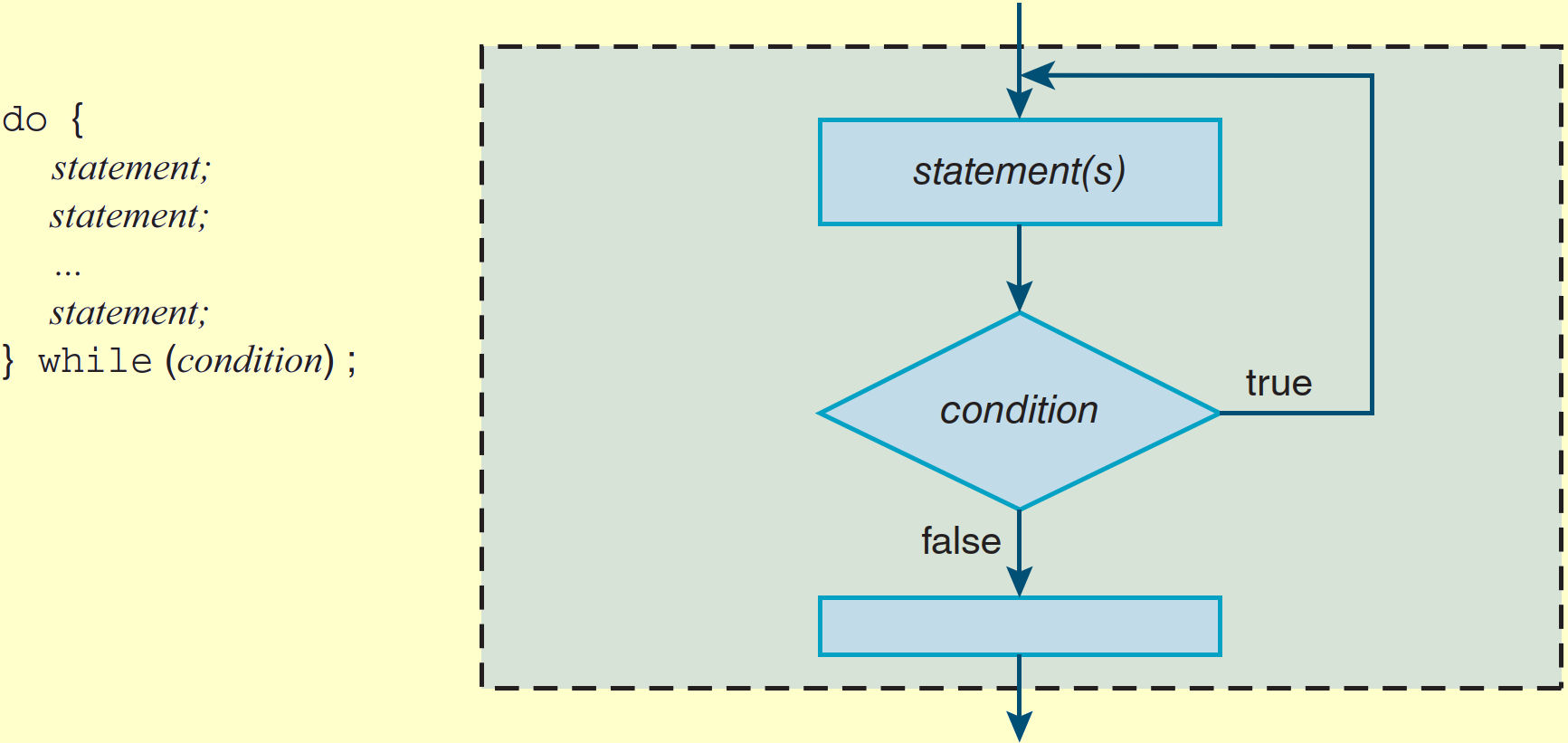
The do Loop
source: Dean, Web Programming, fig. 10-6, p. 437The only difference between a
doloop and awhileloop is where the continuation condition is.in this case,
- the continuation condition is at the bottom of the loop
- the important consequence of this positioning is that a do loop will always execute at least once
Example:
var k = 0 ; // initialization, which is outside the loop do { document.writeln( k + " " ) ; // output: 0 1 2 3 4 k++ ; // be sure to change some part of the continuation condition } while ( k < 5 ) ; // the continuation condition goes here
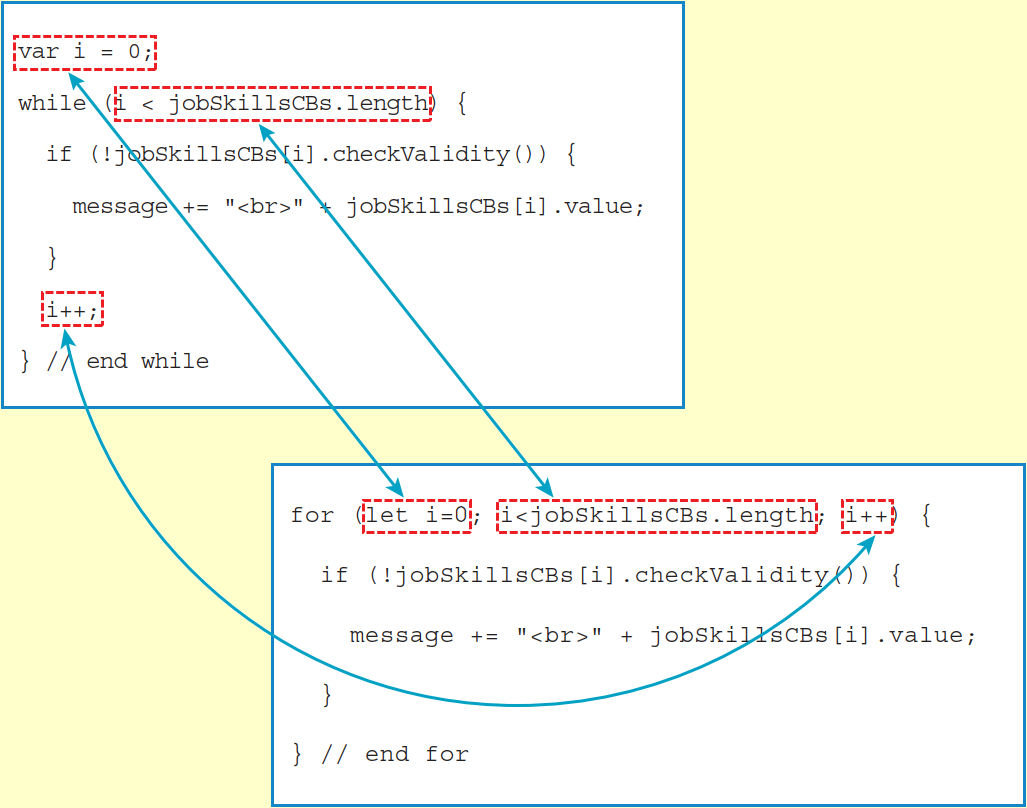
The for Loop Revisited
source: Dean, Web Programming, fig. 10-13, p. 452
Today’s Exercise
Preamble: This exercise is the same as the one for our last
class to give us more time to work with loops on the computers. If you have
completed or nearly completed this exercise and feel comfortable with its concepts,
modify your code to use the getElementById technique introduced on page 315
of our texbook and used throughout Chapter 8.
Goal: To create a dynamic table.
Procedure:
- Let’s start fresh with a brand new page for this exercise. You should still use the HTML5 template that we’ve been using throughout this course, but this will give us a fresh start.
- We now want to generate page content dynamically. A good first application
involves creating a multiplication or other arithmetic table like the one in the
resources for this class
JavaScript Multiplication Table (Heines)
- Start by first writing a program that uses a simple program that prints the numbers
from 0 to 9. Your program might simply output:
0 1 2 3 4 5 6 7 8 9 - Next, enhance your program to print 10 times those numbers on the next line.
0 10 20 30 40 50 60 70 80 90 - Now put the basic
<table>and</table>tags in standard HTML. - Next, use a
forloop to output 0-9 a single line of the desired table. These numbers will be the first numbers to be multiplied.0 1 2 3 4 5 6 7 8 9 - Figure out how to add a blank first column so that when we have a column for the
second number to be multiplied.
0 1 2 3 4 5 6 7 8 9 - Use a second, embedded
forloop to print the subsequent lines and the results of the multiplication.0 1 2 3 4 5 6 7 8 9 0 0 0 0 0 0 0 0 0 0 0 1 0 1 2 3 4 5 6 7 8 9 2 0 2 4 6 8 10 12 14 16 18 - If you have time, use CSS to improve the formatting or your table.
0 1 2 3 4 5 6 7 8 9 0 0 0 0 0 0 0 0 0 0 0 1 0 1 2 3 4 5 6 7 8 9 2 0 2 4 6 8 10 12 14 16 18 - Be sure to view your page in the browser through the web server using an address in
the format:
http://cssdweb.edu/username/filename.html
This is Class No. 15. It was last modified on
Saturday, October 21, 2023 at 4:38 PM. Copyright © 2010-2025 by Jesse M. Heines. All rights reserved, but may be freely copied or excerpted for
educational purposes with credit to the author.