Website Development I
Class No. 14:



JavaScript Control Structures
Today’s Goal
To program decision-making in JavaScript.
Class Resources
Web Programming book reading for THIS class
- pages 361-362, 367-368, 401-406, and 536-538 (skip the intervening sections for now)
ifStatement:ifby ItselfifStatement:elseandelse ifClauses- Comparison Operators and Logical Operators
switchStatementforLoop
Web Programming book reading for NEXT class
- pages 426-429 and 434-442 (skip the intervening sections for now)
- Introduction
whileLoopdoLoopforLoop (revisited)
Sample Program
- JavaScript Multiplication Table (Heines)
Additional Reading
- Difference Between
varandletin JavaScript (https://www.javascripttutorial.net/es6/difference-between-var-and-let) - Boolean Operators Quick Guide (by Eoghan Ryan, November 4, 2022, https://www.scribbr.com/working-with-sources/boolean-operators/)
Preambles
Questions from our last class or the readings or work between classes?
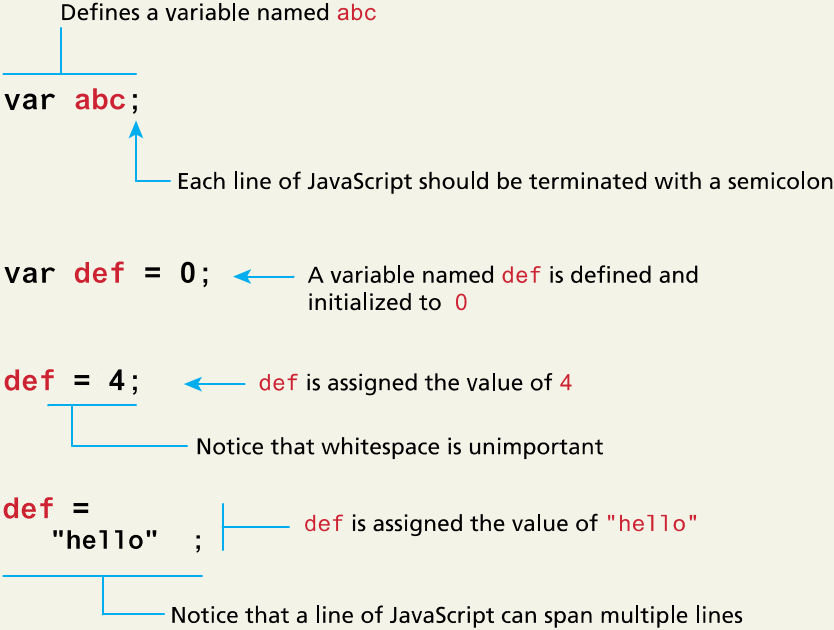
Reviewing Variables from Last Class
source: Connolly & Hoar, Fundamentals of Web Development, fig. 8.5, p. 360
Reviewing Expression Evaluation from Last Class
Basic Concepts
- Expression evaluation generally occurs from left to right.
- The order of expression evaluation can be changed by using parentheses.
- Operations within parentheses get evaluated first.
- Parentheses can be nested.
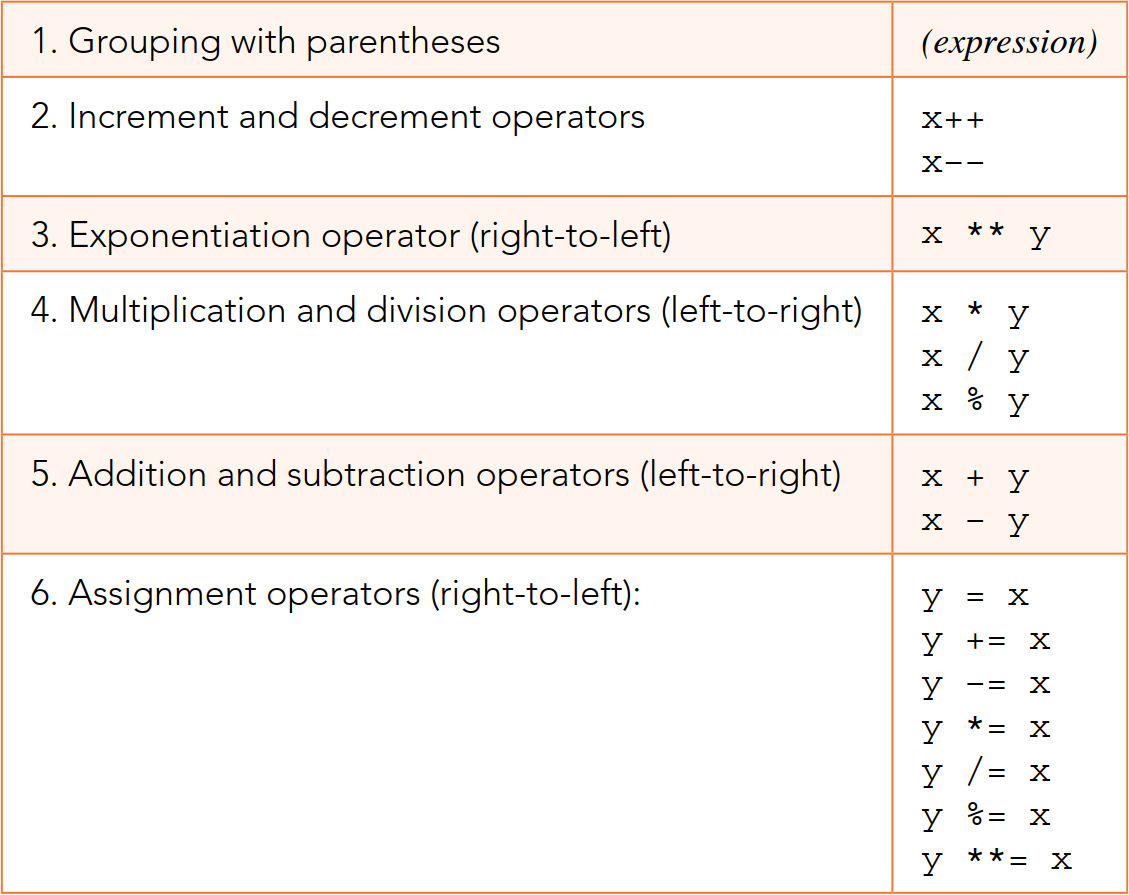
Built-In Operator Precedence
source: Dean, Web Programming, p. 386, fig. 9.16
Making Dynamic Decisions
JavaScript Control Structures
Boolean expressions
- definition: expressions that evaluate to
trueorfalse - example:
x > 10 - basic concepts
LHSoperatorRHSmeans to compare the left-hand side to the right-hand side using the specified operator- the comparison always results in either
trueorfalse - basic operators
==means equal to===means is precisely equal to>means greater than, for example,"Jesse" > "Heines"(alphabetical order)<means less than, for example,x+2 < y>=means greater than or equal to, for example,y >= 20<=means less than or equal to, for example,z*10 <= y
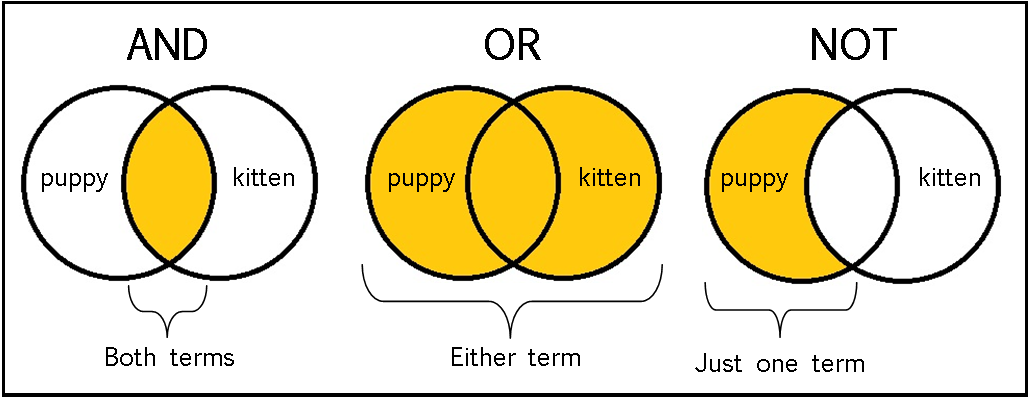
&&means and, for example,a > 5 && a < 10||means or, for example,b == 3 || b == 6!means not, for example,! c > 5, which is equivalent toc <= 5!=means not equal to
- Note: parentheses can be used to change the order of complex evaluations, just as we used them in our last class to change the order of arithmetic operations
- focus on the concepts, because the syntax is different in different languages
- JavaScript:
&&(and many other high-level languages) - scripting language:
.and.(notice the dots) - Visual Basic:
AND(BooleanExpression1,BooleanExpression2)

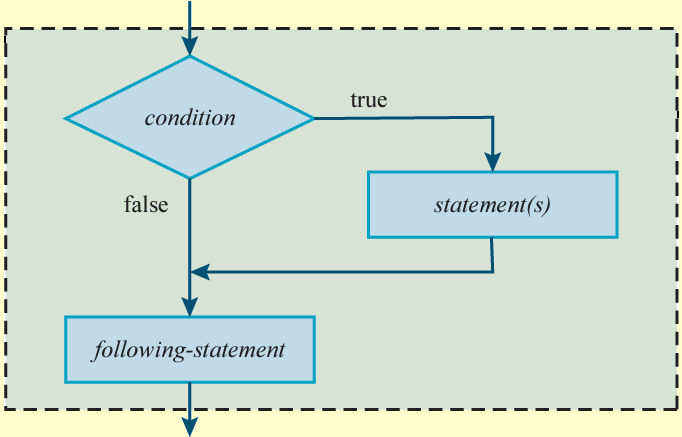
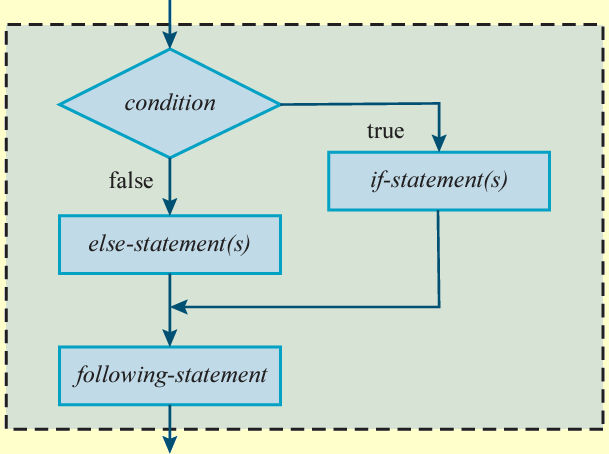
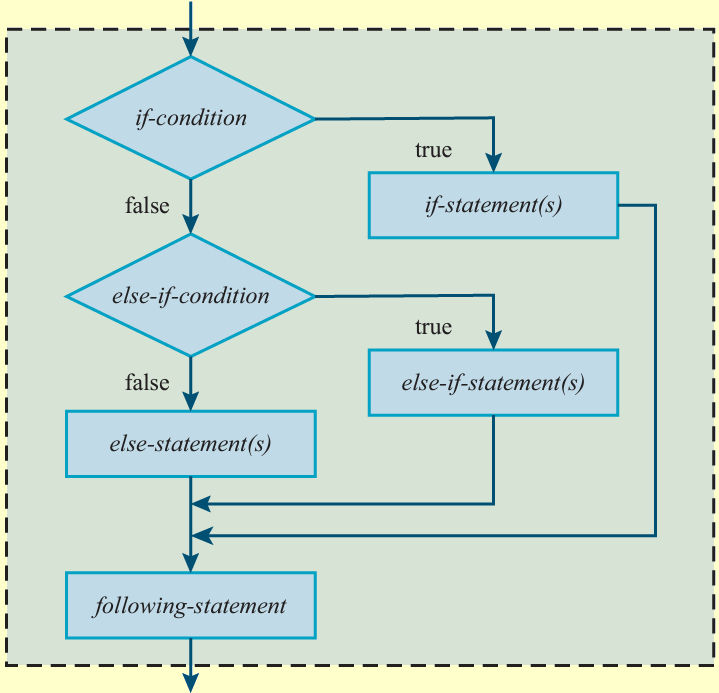
Making decisions using if statements
if ( Boolean expression ) {
...
}if ( Boolean expression ) {
...
} else {
...
}if ( Boolean expression ) {
...
} else if ( boolean expression ) {
...
} else if ( boolean expression ) {
...
} else {
...
}- the reading for this class contains additional examples
source: Dean, Web Programming, p. 362, fig. 9-5
source: Dean, Web Programming, p. 368, fig. 9-9
source: Dean, Web Programming, p. 368, fig. 9-10
Making decisions using switch statements
switch ( n ) {
case 1 : // start here if n == 1
// first code block goes here
break ; // stop here
case 2 : // start here if n == 2
// second code block goes here
break ; // stop here
case 3, 4, 5 : // start here if n == 3 or 4 or 5
// third code block goes here
break ; // stop here
default : // start here if no other case matches (this clause is optional)
// fourth code block goes here
break ; // optional, but good practice
}
Documenting code with // or /*...*/
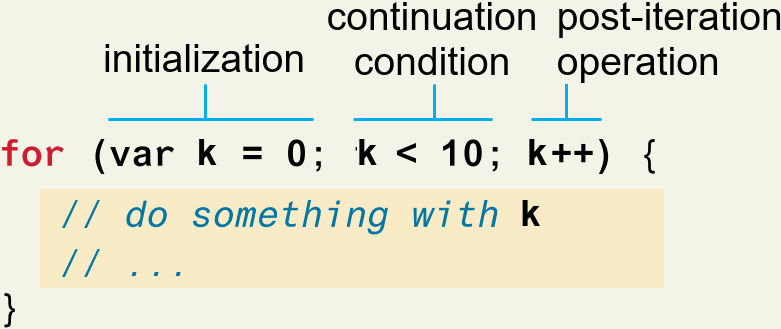
Repeating Code Using a for Loop
source: Connolly & Hoar, Fundamentals of Web Development, fig. 8.11, p. 373
k++is the same ask = k + 1
- pre-increment means that the addition is done before
kis used- post-increment means that the addition is done after
kis usedfor ( var k = 0 ; k < 5 ; k++ ) { document.writeln( k + " " ) ; // output: 0 1 2 3 4 }
Today’s Exercise
Preamble: I don’t expect you to finish this exercise today. Our next class will explore additional techniques that you can use to enhance this exercise, so we will continue working on it in that class.
Goal: To create a dynamic table.
Procedure:
- Let’s start fresh with a brand new page for this exercise. You should still use the HTML5 template that we’ve been using throughout this course, but this will give us a fresh start.
- We now want to generate page content dynamically. A good first application
involves creating a multiplication or other arithmetic table like the one in the
resources for this class
JavaScript Multiplication Table (Heines)
- Start by first writing a program that uses a simple program that prints the numbers
from 0 to 9. Your program might simply output:
0 1 2 3 4 5 6 7 8 9 - Next, enhance your program to print 10 times those numbers on the next line.
0 10 20 30 40 50 60 70 80 90 - Now put the basic
<table>and</table>tags in standard HTML. - Next, use a
forloop to output 0-9 a single line of the desired table. These numbers will be the first numbers to be multiplied.0 1 2 3 4 5 6 7 8 9 - Figure out how to add a blank first column so that when we have a column for the
second number to be multiplied.
0 1 2 3 4 5 6 7 8 9 - Use a second, embedded
forloop to print the subsequent lines and the results of the multiplication.0 1 2 3 4 5 6 7 8 9 0 0 0 0 0 0 0 0 0 0 0 1 0 1 2 3 4 5 6 7 8 9 2 0 2 4 6 8 10 12 14 16 18 - If you have time, use CSS to improve the formatting or your table.
0 1 2 3 4 5 6 7 8 9 0 0 0 0 0 0 0 0 0 0 0 1 0 1 2 3 4 5 6 7 8 9 2 0 2 4 6 8 10 12 14 16 18 - Be sure to view your page in the browser through the web server using an address in
the format:
http://cssdweb.edu/username/filename.html
This is Class No. 14. It was last modified on
Saturday, October 21, 2023 at 4:38 PM. Copyright © 2010-2025 by Jesse M. Heines. All rights reserved, but may be freely copied or excerpted for
educational purposes with credit to the author.