Website Development I
Class No. 19:



Reacting to Mouse Clicks and Parsing Query Strings
Today’s Goal
To begin to look at the powerful things that one can do after one has set up a data structure, particularly sorting 2‑dimensional arrays.
Class Resources
Web Programming book reading for THIS class
- pages 335-343
- Comments and Coding Conventions
- Event-Handler Attributes
onchange,onmouseover,onmouseout- Using
noscriptto Accommodate Disabled JavaScript
JavaScript Array Example 4b: Defining and Sorting a Two‑Dimensional Array (Heines)
- CSS File
- Data File for the April 2022 (2022-04) Term
- Data File for the April 2023 (2023-04) Term
- Data File for the July 2023 (2023-07) Term
- Handout with output and code listing
Web Programming book reading for NEXT class
- pages 322-335
- Document Object Model
- Forms and How They’re Processed: Client-Side Versus Server-Side
formElement- Controls
- Text Control
- Email Address Generator Web Page
- Accessing a Form’s Control Values
resetandfocusMethods
Preambles
Questions from our last class or the readings or work between classes?
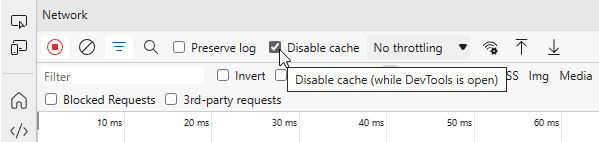
To disable caching in Microsoft Edge,
- Open the Developer Tools by typing
Ctrl Shift I . 
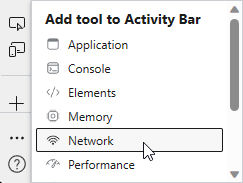
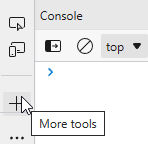
 If you do not see the Network icon
If you do not see the Network icon
 , in the
list of developer tool icons, slowly move your mouse to the upper part of the + icon
until a dark gray background and the tooltip “More tools” appear.
, in the
list of developer tool icons, slowly move your mouse to the upper part of the + icon
until a dark gray background and the tooltip “More tools” appear.- With the tooltip displayed, click to display a popup menu with additional icons.
- Click
 Network on the popup menu.
Network on the popup menu. - In the Network developer tools window, check the Disable Caching checkbox.
- Leave the Developer Tools open for caching to be disabled. When you close the Developer Tools, caching will be enabled again.
There is a lot of material in the example we’re going to begin looking at today, involving many new concepts.
- data structures
- populating an array dynamically
- sorting with comparison functions
- embedded tables
- responding to mouse clicks
- URL search (or query) strings
- search string parameters
- parsing search string parameters
- converting strings to numbers
- error checking
- as well as looking again at JavaScript constructs that we’ve only been
introduced to, such as the
switchstatement
Some of the example’s features demonstrate concepts that we’ve already discussed but haven’t implemented.
- We won’t cover all of the features of the example program today.
- We will continue working with this example in subsequent classes.
- It’ll take a while for some of the new features in today’s example to “sink in” for you.
- We’ll start with a high-level view and work our way down in to the details.
JavaScript Data Structures and Two-Dimensional Arrays
Data Structures
- There are many ways to structure data in JavaScript and other computer languages.
- Data structure design is an art in and of itself.
- One must design data structures so that they are both convenient for the programmer and reasonable for others to understand. It isn’t easy to serve both masters.
- The data structure we will use the example program is a two‑dimensional (2D) array
Two-Dimensional (2D) Arrays
- One can think of a 2D array as an “array of arrays.”
- That is, each top‑level element of the array is itself an array.
- To implement this structure, we begin by declaring a variable to be an array exactly
as we do for a one‑dimensional arrays:
var arrCSSD = new Array() ; - We then push data onto the end of the array with statements such as:
arrCSSD.push( [ 1, "Lees", "Economics", "A" ] ) ; arrCSSD.push( [ 2, "Burzycki", "Biology IA", "D" ] ) ; arrCSSD.push( [ 3, "Latorella", "World Literature IA", "A" ] ) ; ... and many more
where the four subelements are:
- a room number <= this is the 0th subelement, that is, the element with subscript 0
- an instructor name <= this is the 1st subelement, that is, the element with subscript 1
- a course title <= etc.
- a code representing the course time slot
- This results in a data structure that looks like this:
1 "Lees" "Economics" "A" 2 "Burzycki" "Biology 1a" "D" 3 "Latorella" "World Literature 1A" "A" etc. - note that the 1st data element in each row is a number while all the other data elements are strings
- the code in the 4th column represents the teaching time slot
"A" = 7:10 AM to 8:30 AM "B" = 8:40 AM to 10:00 AM "C" = 10:10 AM to 11:30 AM "D" = 11:40 AM to 1:00 PM "E" = 1:10 PM to 2:30 PM - The data can then be displayed using a loop:
for ( var k = 0 ; k < arrCSSD.length ; k++ ) { document.writeln( "<tr>" ) ; document.writeln( " <td>" + arrCSSD[k][0] + "</td>" ) ; document.writeln( " <td>" + arrCSSD[k][1] + "</td>" ) ; document.writeln( " <td>" + arrCSSD[k][2] + "</td>" ) ; document.writeln( " <td>" + TimeSlot( arrCSSD[k][3] ) + "</td>" ) ; document.writeln( "</tr>" ) ; }where
TimeSlotis a function that outputs the actual time for the given letter code.- note that the syntax for accessing the subarray elements involves using 2 indexes
- the first index is the row number, and the second index is the column number
- also, remember that array indexes always start at 0, not 1
Revisiting Comparison Functions
Calling a Comparison Function
- We saw in out last class that the
sortfunction can take another function as its parameter - In that case we pass just the function’s name, like this:
arrCSSD.sort( fnRoomAscending ) ;
- The comparison function, however, takes two arguments, typically named
simply
aandb:var fnRoomAscending = function( a, b ) { ... the function’s code goes here ... } - The
sortfunction is smart enough to automatically pass two array elements to the specified comparison function without any further work from you
Inside a Comparison Function
- A comparison function does exactly what its name and parameters imply: it compares two elements of the array
- If the first item (
a) should come before the second item (b), the comparison function should return -1 - for numbers, all three cases can be handled by:
return a - b ; - for strings, this case is:
if ( a < b ) { return -1 ; } - If the first item (
a) should come after the second item (b), the comparison function should return +1 - for strings, this case is:
if ( a > b ) { return +1 ; } - If the two items are the same and their order does not need to be changed, the comparison function should return 0
- In our case, we are working with a 2D array.
Therefore,
aandbare both arrays, so our comparison functions look like this:var fnRoomAscending = function( a, b ) { if ( a[0] < b[0] ) { return -1 ; } else if ( a[0] > b[0] ) { return +1 ; } else { return 0 ; } }
Making Table Header Cells Responsive to Mouse Clicks
The onclick Attribute
- The
onclickattribute can be used on many HTML elements - The value of the
onclickattribute is a function call, that is, the name of a function and, if appropriate, the parameters to pass to that function - In our case, the function we want to call is
ReloadPage, and that function takes a single numeric parameter specifying the column on which the user wants the data sorted<th onclick="ReloadPage( 1 )">Room #</th> <th onclick="ReloadPage( 2 )">Instructor</th> <th onclick="ReloadPage( 3 )">Course</th> <th onclick="ReloadPage( 4 )">Time Slot</th>
The ReloadPage Function
- The
ReloadPagefunction constructs the URL of the page to be called when a table head cell is clicked - To do this, it first gets the path of the current page using the code:
var strThisPagePath = window.location.pathname ;
Note that
locationis a property ofwindow, andpathnameis a property oflocation. Together they return the URL of the current page without any search string that may be present in that URL. - The
ReloadPagefunction then adds the search string needed to specify the column on which the user wants to sort the datavar strFullPagePath = strThisPagePath + "?SortColumn=" + nSortColumn ;
- Third, the
ReloadPagefunction calls thewindow.location.replacefunction to replace the current page with the page at the URL we just constructedwindow.location.replace( strFullPagePath ) ;
Reading and Interpreting the Search String
- The search string is retrieved using the
searchproperty of thewindowobject’slocationpropertyvar strSearchString = window.location.search ;
- note that the search string is alternatively called the query string
- as we’ve discussed, the fact there are two interchangeable terms for the same thing is historical
- but in your code you must use the
searchproperty, as there is noqueryproperty
- Assuming that the search string exists and starts with
?SortColumn, which we can check with anifstatement, we then need to extract the value of theSortColumnparameter - One way to do this is to
- split the string on the equals (
=) sign, which returns an arrayvar arrSearchString = strSearchString.split( "=" ) ;
- the value we want is the second element of the array, which has index 1
var strSortColumn = arrSearchString[1] ;
- the result of the above statement is a string, but in our code we need the
sort column as a number, so we convert the string to a number using
the
evalfunctionvar nSortColumn = eval( strSortColumn ) ;
- split the string on the equals (
- Another way to extract the value of individual search string parameters is to use
the
URLSearchParamsobject- first, we construct a
URLSearchParamsobject using thenewoperator and passing the search stringvar urlParams = new URLSearchParams( strSearchString ) ;
- second, we call the
getfunction with the name of the parameter we want to retrievevar strSortColumn = urlParams.get( "SortColumn" ) ;
- this approach, like the previous one, returns a string that we must then
covert to a number for use in our code
var nSortColumn = eval( strSortColumn ) ;
- first, we construct a
Sorting the Data
Variable nSortColumn is the number that we use to control which comparison
function is passed to the sort function
switch ( nSortColumn ) {
case 1 : // sort on the Room Number
arrCSSD.sort( fnRoomAscending ) ; break ;
case 2 : // sort on the Instructor Name
arrCSSD.sort( fnNameAscending ) ; break ;
case 3 : // sort on the Course name
arrCSSD.sort( fnCourseAscending ) ; break ;
case 4 : // sort on the Time Slot
arrCSSD.sort( fnTimeAscending ) ; break ;
}
A Sophisticated Example
JavaScript Array Example 4c: Dyamically Loading Data Files (Heines)
Today’s Exercise
Goal: To modify the JavaScript array sorting program that your wrote in our last class to operate on different JavaScript data files.
Procedure:
- Start by moving the array definition that you created for our last class into a separate file.
- Modify the program you wrote for our last class to load the new data file that you just created using a statement of the form:
- Test the new version of your program to ensure that it still works. That is, test it to make sure that it loads your new data file and displays it properly and that you can still sort its contents.
- Now create a second JavaScript data file with new data but in the same format as the one you just tested.
- Modify the
scriptstatement in your program to load your second data file. - Test your program to ensure that the new data is displayed properly.
- Does sorting the data still work? Or do you have to modify your sort or the comparison functions that it uses to sort your new data?
<script src="..."></script>
This is Class No. 19. It was last modified on
Saturday, October 21, 2023 at 4:38 PM. Copyright © 2010-2025 by Jesse M. Heines. All rights reserved, but may be freely copied or excerpted for
educational purposes with credit to the author.