Website Development I
Class No. 20:



Introduction to HTML Forms
Today’s Goal
To continue looking at the powerful things that one can do after one has set up a data structure, and to begin working with HTML forms.
We covered a huge amount of material in our last class. Today we’re going to revisit and expand on the new topics we looked at.
Class Resources
Web Programming book reading for THIS class
- pages 322-335
- Document Object Model
- Forms and How They’re Processed: Client-Side Versus Server-Side
formElement- Controls
- Text Control
- Email Address Generator Web Page
- Accessing a Form’s Control Values
resetandfocusMethods
Updated version of JavaScript Array Example 4d: Defining and Sorting a Two‑Dimensional Array that uses a Wrapper function for the sort comparator (Heines)
Web Programming book reading for NEXT class
Same as for this class.
Preambles
How to pass parameters to a comparator function
// This approach "wraps" one function in another function. Also note that the OUTER
// function returns the INNER function, further demonstrating that a function is simply
// a variable that contains executable code.
// adapted from:
//
var Compare2DArrayColumn = function( nColumn ) {
return function( a, b ) {
a = a[nColumn] ; // note the use of the parameter from the wrapper function
b = b[nColumn] ;
if ( a < b ) return -1 ; // note that return terminates the function
if ( a > b ) return +1 ;
return 0 ;
} ;
}To call this function, use:
arrCSSD.sort( Compare2DArrayColumn( nSortColumn-1 ) ) ; // note the need to subtract 1 from the column number because array subscripts start at 0
Questions from our last class or the readings or work between classes?
Review: Making Table Header Cells Responsive to Mouse Clicks
The onclick Attribute
- The
onclickattribute can be used on many HTML elements - The value of the
onclickattribute is a function call, that is, the name of a function and, if appropriate, the parameters to pass to that function - In our case, the function we want to call is
ReloadPage, and that function takes a single numeric parameter specifying the column on which the user wants the data sorted<th onclick="ReloadPage( 1 )">Room #</th> <th onclick="ReloadPage( 2 )">Instructor</th> <th onclick="ReloadPage( 3 )">Course</th> <th onclick="ReloadPage( 4 )">Time Slot</th>
The ReloadPage Function
- The
ReloadPagefunction constructs the URL of the page to be called when a table head cell is clicked - To do this, it first gets the path of the current page using the code:
var strThisPagePath = window.location.pathname ;
Note that
locationis a property ofwindow, andpathnameis a property oflocation. Together they return the URL of the current page without any search string that may be present in that URL. - The
ReloadPagefunction then adds the search string needed to specify the column on which the user wants to sort the datavar strFullPagePath = strThisPagePath + "?SortColumn=" + nSortColumn ;
- Third, the
ReloadPagefunction calls thewindow.location.replacefunction to replace the current page with the page at the URL we just constructedwindow.location.replace( strFullPagePath ) ;
Review: Reading and Interpreting the Search String
- The search string is retrieved using the
searchproperty of thewindowobject’slocationpropertyvar strSearchString = window.location.search ;
- note that the search string is alternatively called the query string
- as we’ve discussed, the fact there are two interchangeable terms for the same thing is historical
- but in your code you must use the
searchproperty, as there is noqueryproperty
- Assuming that the search string exists and starts with
?SortColumn, which we can check with anifstatement, we then need to extract the value of theSortColumnparameter - The newest way to extract the value of individual search string parameters is to use
the
URLSearchParamsobject- first, we construct a
URLSearchParamsobject using thenewoperator and passing the search stringvar urlParams = new URLSearchParams( strSearchString ) ;
- second, we call the
getfunction with the name of the parameter we want to retrievevar strSortColumn = urlParams.get( "SortColumn" ) ;
- this approach, like the previous one, returns a string that we must then
covert to a number for use in our code
var nSortColumn = eval( strSortColumn ) ;
- first, we construct a
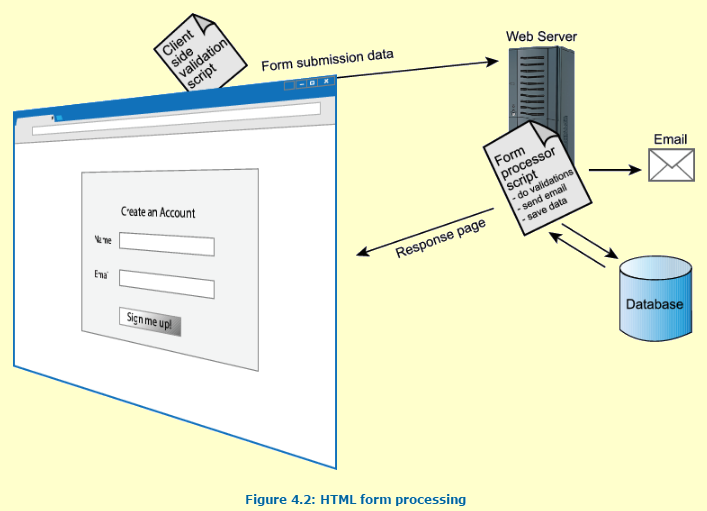
Understanding How Forms Work
Client-Side vs. Server-Side Processing

Source: https://gillencomputing.wordpress.com/2016/05/24/html-form-processing/
Form Example with Processing
This example provides a basic demonstration:
Basic Form and Form Handler, version 2
Today’s Exercise
Preamble: I realize that most students will want to keep working on the exercise from our last class because we didn’t have enough time to work on that. That’s fine. I will not introduce new material in our next class, so you can work on this exercise then.
Goal: To create a form and process the date that the user enters.
Procedure:
- Create an HTML file that contains a simple form. Don’t try to get too fancy. Start with just:
- a
formelement with anactionattribute (the value of theactionattribute can be the same page that contains your form) - a single
inputcontrol such as one withtype="text" - a
Submitbutton (<input type="Submit">) - Run your program and look at the URL that is generated when you click
the
Submitbutton. Note the search string format. - Add another
inuptcontrol to your form with a differenttypeattribute - Run your program again and look at the URL that is generated when you click
the
Submitbutton. Note the change in the search string. - Create a second HTML file the will process the data passed to it in the search string. Follow the format of the code in the program that was introdued in our last class.
- Modify the
actionattribute of yourformto go to your new form processing page when theSubmitbutton is clicked. - Test your program to see how the data entered into your form fields can ba processed by your form handler page.
let strSearch = window.location.search ; let urlParams = new URLSearchParams( strSearch ) ; let strRoomNumber = urlParams.get( "room" ) ; let strInstructorName = urlParams.get( "instructor" ) ; let strCourseTitle = urlParams.get( "course" ) ; let strTimeSlot = arrTimeSlots[ urlParams.get( "timeslot" ) ] ;
This is Class No. 20. It was last modified on
Saturday, October 21, 2023 at 4:38 PM. Copyright © 2010-2025 by Jesse M. Heines. All rights reserved, but may be freely copied or excerpted for
educational purposes with credit to the author.