Website Development I
Class No. 5:



CSS Properties, Colors, and Styling Fonts
Today’s Goal
To add class and id attributes to HTML elements and use those
as CSS selectors.
Class Resources
Web Programming book reading for THIS class
- pages 88-107
- External CSS Files
- CSS Properties
- Color Properties
- RGB Values for Color — skim
- Opacity Values for Color — skim
- HSL and HSLA Values for Color — skim
- Font Properties — IMPORTANT
Web Programming book reading for NEXT class
- pages 107-117
line-heightProperty- Text Properties
- Border Properties
- Element Box,
paddingProperty,marginProperty
Additional References
- CSS Cheat Sheet (PDF file)
- CSS3 Cheat Sheet (PDF file)
Just Color Picker Tool
- Just Color Picker (executable program to download and run)
- Documentation, Version 5.7
- to run the program:
- click the Student Resources button on your desktop
- navigate to Website Development I and then Tools
- double-click jcpicker.exe
- WAIT! nothing may happen for 30 seconds or more
- when the Security Warning dialog box finally appears, click the Run button
- to use the program:
- type
Alt X to capture the color under the mouse cursor - choose the color specification format from dropdown menu
- choose from dropdown menu again to update the value displayed
- ZIP file containing the EXE program
- source: https://annystudio.com/software/colorpicker
Review
Questions from our last class or the readings?
External Style Sheets
- these are external files that contain only rules,
not
<style> tags
- these files should have an extension of
.css
- to link to an external sheet, use:
<link rel="stylesheet" type="text/css" href="filename.css">
- the
<link> tag should go in the <head> section
- like the
<br> and <img> tags,
the <link> tag is what the textbook author calls a
“void” tag and does not have to be closed
- it is common to make a
css subfolder to hold all of your CSS files
- you would then link to your CSS files using:
<link rel="stylesheet" type="text/css" href="css/filename.css">
- these class notes use:
<link rel="stylesheet" type="text/css" href="../css/ClassNotes.css">
- Why
"../css/filename.css"?
- What does
"../css/" mean?
CSS Property Categories
<style> tags .css
<link rel="stylesheet" type="text/css" href="filename.css">
- the
<link>tag should go in the<head>section - like the
<br>and<img>tags, the<link>tag is what the textbook author calls a “void” tag and does not have to be closed
css subfolder to hold all of your CSS files
<link rel="stylesheet" type="text/css" href="css/filename.css">
<link rel="stylesheet" type="text/css" href="../css/ClassNotes.css">
- Why
"../css/filename.css"? - What does
"../css/"mean?
CSS Property Categories

Dean, Web Programming, p. 92
CSS Color Properties
In our last class we looked at named colors.
Specifying Colors with RGB Values
- RGB = Red Green Blue
- often specified with integers from 0 to 255, but there are other units, too
-
color: rgb( 0, 0, 0 )= black -
color: rgb( 255, 0, 0 )= pure red -
color: rgb( 0, 255, 0 )= pure green -
color: rgb( 0, 0, 255 )= pure blue -
color: rgb( 255, 255, 255 )= white - other units: percentages, hexadecimal (base 16), HSL (hue, saturation, lightness)
- of these, the one you see most often is hexadecimal because it is compact
- examples: (these are the colors used on these pages)
color: #600 ; /* dark brown */
background-color: #FFC ; /* light yellow */
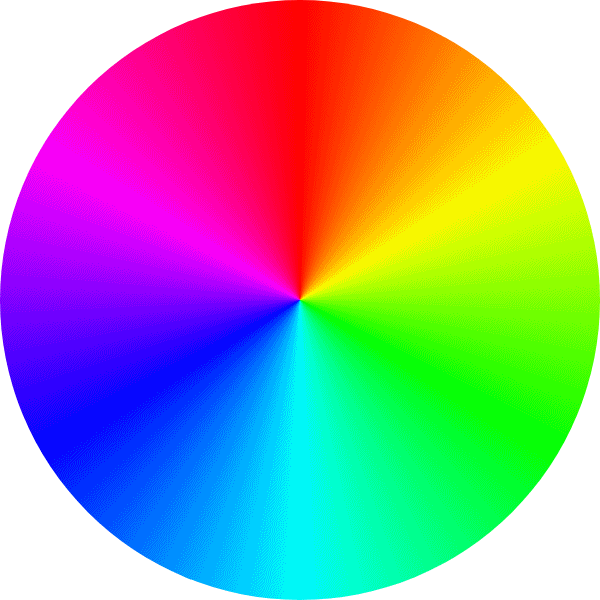
Color Wheel
- 256 * 256 * 256 = 16,777,216 (16 million) possible colors
by 8 leaf-clover - Own work, CC BY-SA 4.0,
https://commons.wikimedia.org/w/index.php?curid=113344793
see also: Dean, Web Programming, p. 99
Using the Just Color Picker Tool
- Just Color Picker (executable program to download and run)
- ZIP file containing the EXE program
- Documentation, Version 5.7
- source: https://annystudio.com/software/colorpicker
- type
Alt X to capture the color under the cursor
Font Properties
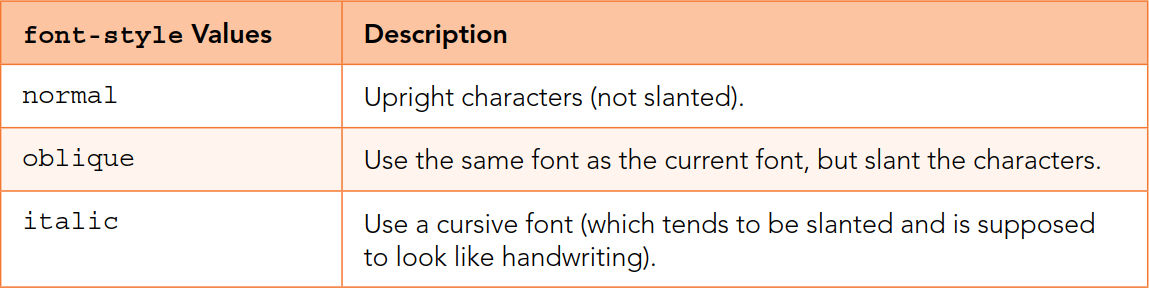
Font Style
Dean, Web Programming, p. 100
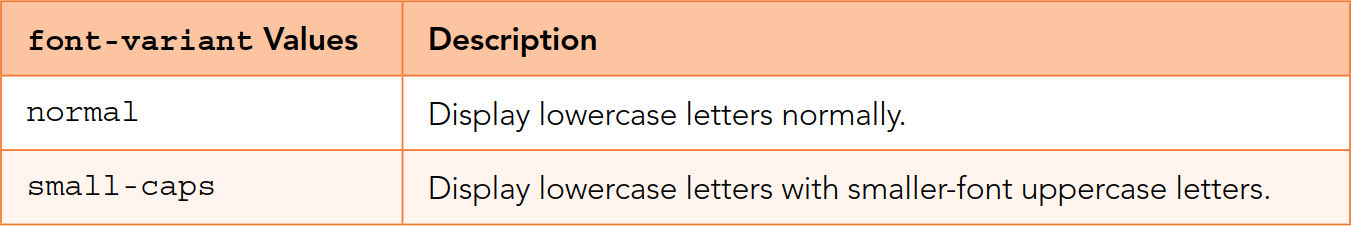
Font Variants
Dean, Web Programming, p. 101
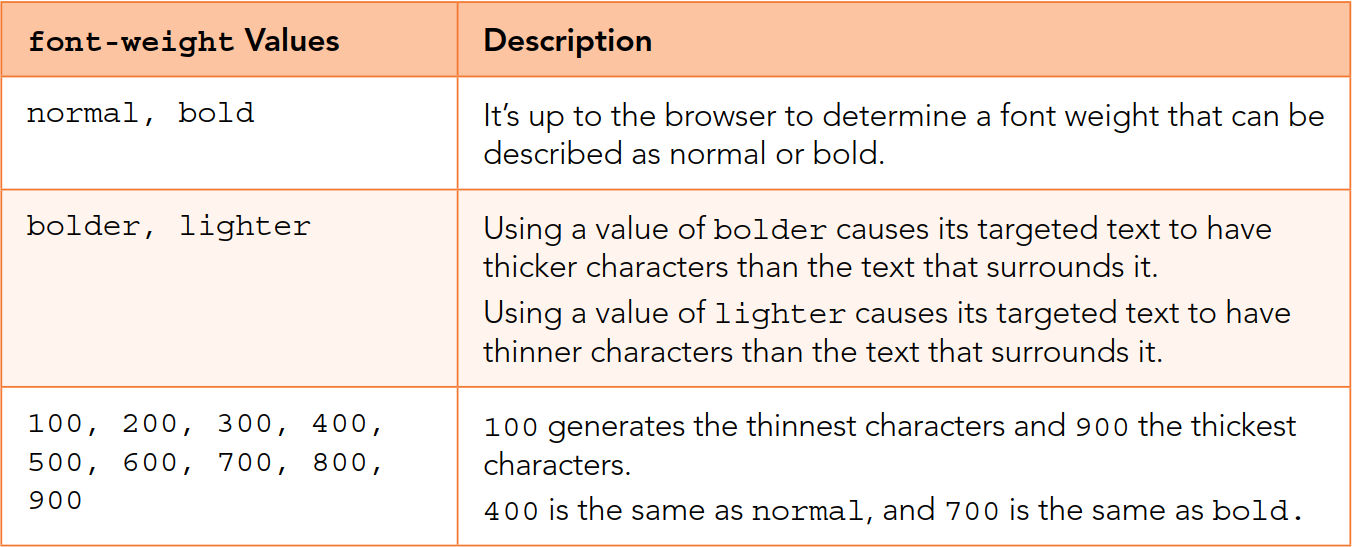
Font Weights
Dean, Web Programming, p. 102
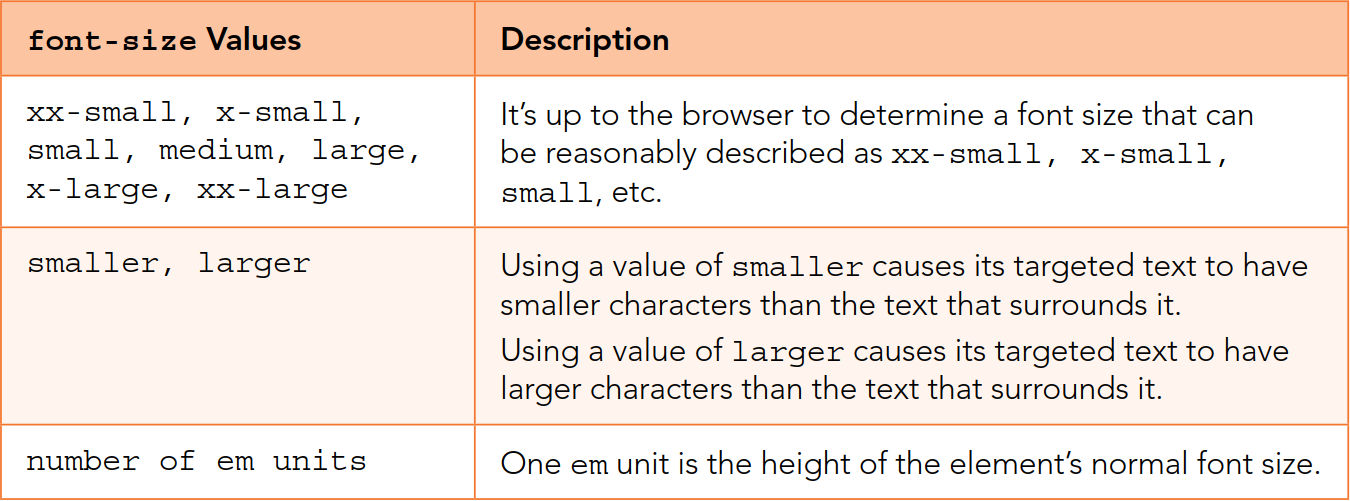
Font Size
Dean, Web Programming, p. 102
emvs.px- each has pluses and minuses
- pixels are fixed, percentages are not
emis relative to the “base text size”
1em = 100% =base text size2em = 200% =2 * base text size
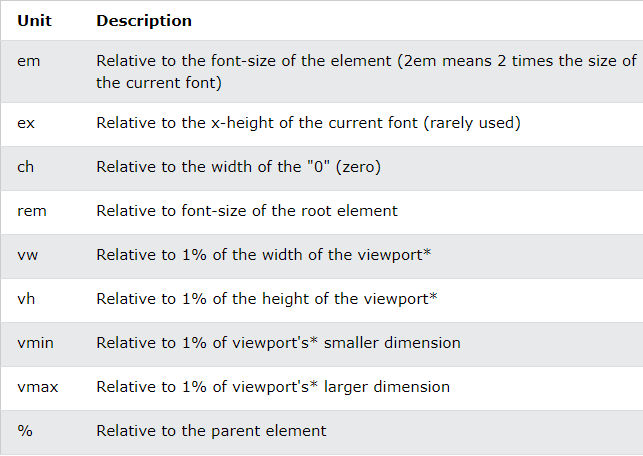
https://www.w3schools.com/cssref/css_units.php- the
emandremunits are valuable for creating perfectly scalable layouts- * the viewport is 100% of the browser window size
- thus, if the viewport is
50cmwide,1vwis 1% of the entire viewport, which would be0.5cm- note again that there must not be a space between a number and its units
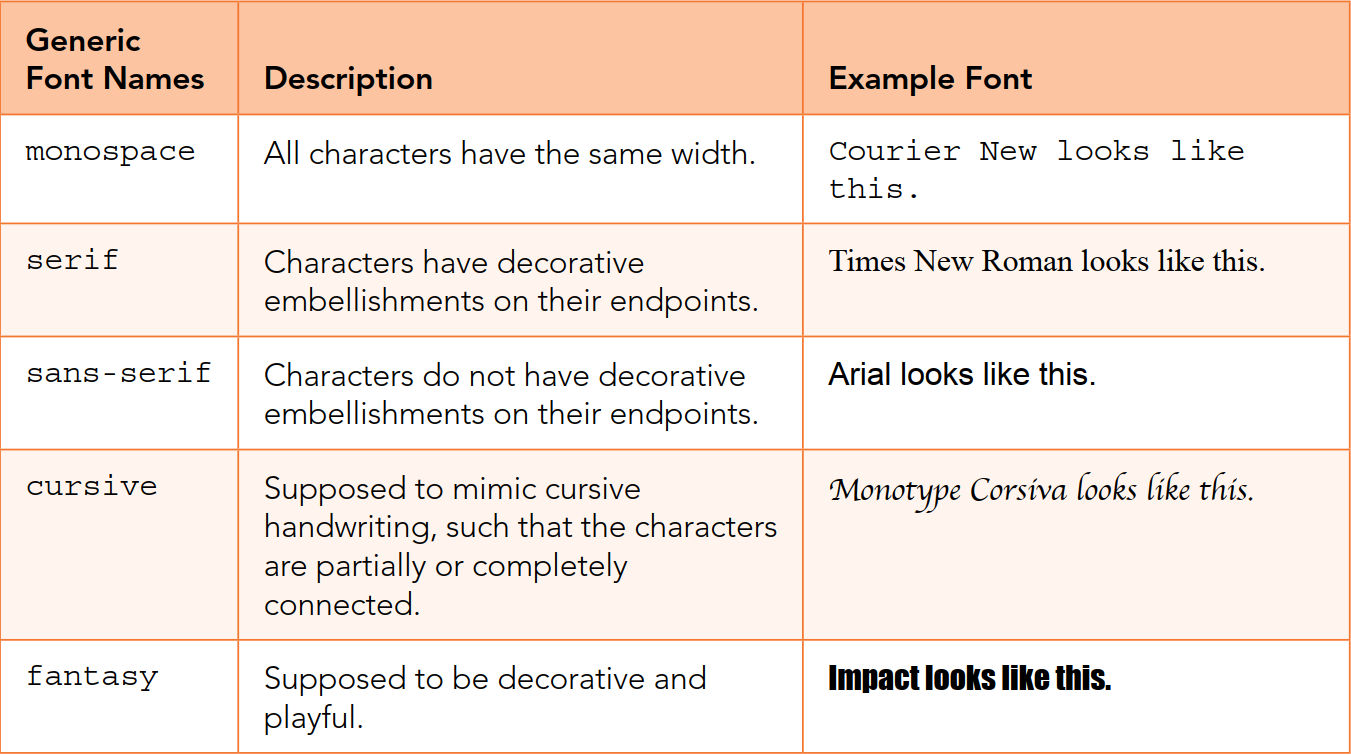
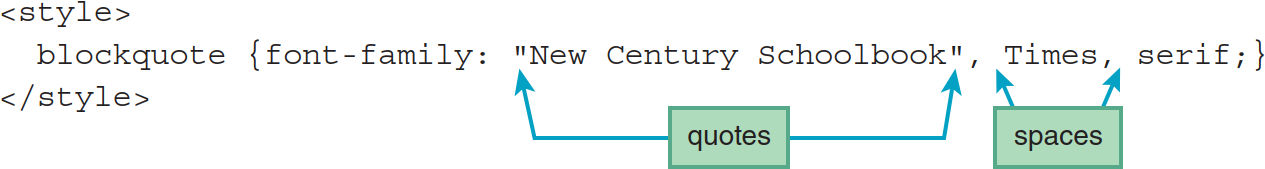
Font Families
Dean, Web Programming, p. 105
- serifed vs. non-serifed fonts
- be especially careful with non-standard fonts, as these are not on all users’ systems
- font groups and font mapping
Dean, Web Programming, p. 105
Today’s Exercise
Goal: To complete rendering PRO Manual page 47 in the browser so that it looks as close as possible to the way it looks in the manual.
Note: This is the same exercise that we did in our last class, so just continue from where you left off. If you completed the exercise, review your work with one of the instructors to discuss ways that it might be improved or enhanced.
Procedure:
- Look at page 47 of the PRO Manual and notice that:
- The page header after the page number, “|CTEC: Business & Computer education,” is in a light gray color. (“Education” should also be capitalized here.)
- The main page title at the top of the page, “CTEC: BUSINESS & COMPUTER EDUCATION,” is in white text.
- The box containing the main page title has rounded edges.
- The page text is enclosed in a light gray border.
- The “Foundation Classes” section is indented.
- The page has additional text formatting characteristics, but ignore the icon in the page header and the CTEC logo image for now.
- Open the UltraEdit editor on your computer. This should open a blank window that is ready for editing.
- Leave the editor open and click here to open the starter code in your Microsoft Edge browser.
- If you’re reading these instructions on paper, go to the class website on your computer to find the click here link above and click it.
- Type CtrlU to view the source code for the starter code page.
- Click anywhere in the browser window and type CtrlA to select all of the code.
- Type CtrlC to copy the code.
- Return to UltraEdit and type CtrlV to paste the code into the blank editor window.
- Type CtrlS to save your copy of the starter code to your dropbox. Name the file as you see fit.
- Open the file you just saved in Microsoft Edge to ensure that you have saved it correctly.
- Attempt to implement these formatting characteristics using CSS. Here are the CSS properties I used in my version that that you might also want to use.
- You will need the
<div>and<span>tags to do a really good job on this exercise. Note where I have included these in the starter code and assigned each an ID.
Step 1: Understand what you are to do
Step 2: Copy the starter code to your dropbox
Step 3: Add CSS to format the page as desired
font-family: Verdana, Arial, sans-serif ;
width: 600px ;
font-style: italic ;
font-weight: bold ;
color: white ;
color: RGB( 121, 143, 156 ) ; (this is the color of the grayish blue text)
or color: lightblue ;
background-color: RGB( 121, 143, 156 ) ;
or background-color: lightblue ;
border: 2px solid RGB( 121, 143, 156 ) ;
or border: 2px solid lightblue ;
border-radius: 0 10px 10px 0 ;
float: left ; /* for the student icon */
float: right ; /* for the CTEC logo */
height: 50px ;
margin-right: 0.5em ;
To see what can be done, compare page 47 of the PRO Manual with my HTML version of this page.
This is Class No. 5. It was last modified on
Saturday, October 21, 2023 at 4:38 PM. Copyright © 2010-2025 by Jesse M. Heines. All rights reserved, but may be freely copied or excerpted for
educational purposes with credit to the author.