Website Development I
Class No. 21:



Retrieving and Processing Form Responses
Today’s Goal
To continue looking at the powerful things that one can do after one has set up a data structure, and to begin working with HTML forms.
We covered a huge amount of material in our last class. Today we’re going to revisit and expand on the new topics we looked at.
Class Resources
Web Programming book reading for THIS class
- pages 322-335
- Document Object Model
- Forms and How They’re Processed: Client-Side Versus Server-Side
formElement- Controls
- Text Control
- Email Address Generator Web Page
- Accessing a Form’s Control Values
resetandfocusMethods
Basic Form and Form Handler, version 2 (Heines)
Web Programming book reading for NEXT class
Same as for this class.
Preambles
Questions from our last class or the readings or work between classes?
Creating and Processing Forms
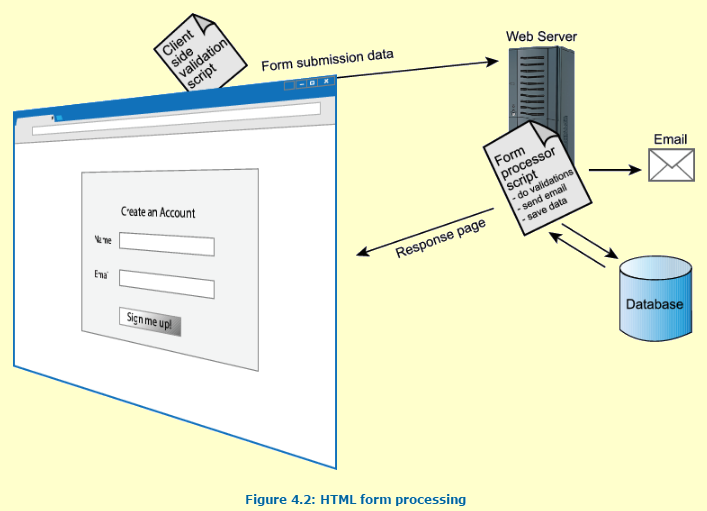
Review: Client-Side vs. Server-Side Processing

Source: https://gillencomputing.wordpress.com/2016/05/24/html-form-processing/
The form Element
<form method="get" action="BasicForm_Handler.html"> ... form subelements go here ... </form>
- the
methodattribute:getvs.post - the
actionattribute
Form Child Elements Mentioned in Our Textbook
Source: Dean, Web Programming, p. 327, fig. 8.6
Additional form Child Elements
<input type="datetime-local"><input type="email"><input type="file"><input type="hidden"><input type="image"><input type="month"><input type="range"><input type="search"><input type="tel"><input type="time"><input type="url"><input type="week">- each of these subelements takes both general and type-specific attributes
- that is, there are some attributes that are specific to the individual input type
form Submission Elements
<input type="submit"> =a button that submits the form for processing<input type="reset"> =a button that resets the form to its initial state
Examples of Controls and Attributes
- one we’ve already seen:
<button>Button Text<button>
- older form:
<input type="button" value="Button Text">
<input type="text" name="course" size="40" required>
name =the name that will be passed to the search string along with the control’s value when the form is submitted- for example, if
name="LastName"and the user typesHeinesin the control, the URL will look something like:http://cssdweb.edu/file.html?LastName=Heines size =width of the fieldplaceholder =prompt to user inside the controlmaxlength =maximum number of characters that can be enteredvalue =initial text in the elementautofocus =the element receives focus when the form is fully loadeddisabled =the user is unable to give the control focus or copy or edit its contentsreadonly =the user can copy the control s content but not edit itrequired =indicates that the form cannot be submitted if this control has no value- note that some of these attributes break the name/value pair paradigm
- that is, they can stand alone without values
- for example, none of the last four require values
<input type="text" id="lastname" name="course" size="40" required>
<label for="lastname">Last Name: </label>
<input type="radio" name="timeslot" value="A">
- the
nameattribute of all radio buttons intended to be mutually exclusive must be the same <input type="number" name="room" min="1" max="10" step="1" value="">
- this control is also called a “spinner”
min =the minimum value that the control can havemax =the maximum value that the control can havestep =the change that will occur in the displayed value when the user clicks the up or down arrow at the inside right of the control<select id="instructor" required> <option value="" selected disabled hidden>Choose an instructor</option> <option value="Daynard">Daynard</option> <option value="Heines">Heines</option> <option value="Spires">Spires</option> </select>
- The first option above prompts the user with instructions. However, this option cannot be selected. The user is forced to select one of the other options.
- It is also possible to specify how many of the options should initially be visible, but this can sometimes confuse the user into thinking that those are the only options available.
<input type="submit">
- in the simplest case, when this button is clicked, the page specified in the
form’s
actionattribute is called to process the form - the
formtag can also have anonsubmitattribute that specifies a JavaScript function to be called before the action is taken
<form action="form-processor.html" onsubmit="return CheckForm();"
- if that JavaScript function returns
true, the action is taken - if that JavaScript function returns
false, the action is not taken - note that to use the
onsubmitfeture properly, the name of the function to be called must be preceeded byreturn
value attribute with the desired text<input type="submit" value="Process My Information">
<input type="reset">- this button resets the form to its initial state when the page was first loaded
- like the Submit button, the text of the Reset button can be changed by adding
a
valueattribute with the desired text
<input type="reset" value="Start Over">
Form Example with Processing
This example puts all of the above together:
Basic Form and Form Handler, version 2
Today’s Exercise
Preamble: This is the same exercise that I introduced in our last class. I know that most students didn’t have enough time to work on it, so I’m hoping that at least some of you can get to it today.
Goal: To create a form and process the date that the user enters.
Procedure:
- Create an HTML file that contains a simple form. Don’t try to get too fancy. Start with just:
- a
formelement with anactionattribute (the value of theactionattribute can be the same page that contains your form) - a single
inputcontrol such as one withtype="text" - a
Submitbutton (<input type="Submit">) - Run your program and look at the URL that is generated when you click
the
Submitbutton. Note the search string format. - Add another
inuptcontrol to your form with a differenttypeattribute - Run your program again and look at the URL that is generated when you click
the
Submitbutton. Note the change in the search string. - Create a second HTML file the will process the data passed to it in the search string. Follow the format of the code in the program that was introdued in our last class.
- Modify the
actionattribute of yourformto go to your new form processing page when theSubmitbutton is clicked. - Test your program to see how the data entered into your form fields can ba processed by your form handler page.
let strSearch = window.location.search ; let urlParams = new URLSearchParams( strSearch ) ; let strRoomNumber = urlParams.get( "room" ) ; let strInstructorName = urlParams.get( "instructor" ) ; let strCourseTitle = urlParams.get( "course" ) ; let strTimeSlot = arrTimeSlots[ urlParams.get( "timeslot" ) ] ;
This is Class No. 21. It was last modified on
Saturday, October 21, 2023 at 4:38 PM. Copyright © 2010-2025 by Jesse M. Heines. All rights reserved, but may be freely copied or excerpted for
educational purposes with credit to the author.