Website Development I
Class No. 7:



Using Hyperlinks
Today’s Goal
To begin working with hyperlinks.
Class Resources
Web Programming book reading for THIS class
- pages 218-239
- Introduction
aElement- Relative URLs
index.htmlFile- Web Design — skim
- Navigation Within a Web Page
- CSS for Links
aElement Additional Details
Web Programming book reading for NEXT class
- pages 239-245
- Bitmap Image Formats: GIF, JPEG, PNG
imgElement- Vector Graphics — optional
- Responsive Images — optional
Review and Follow-Ups
Questions from our last class or the readings?
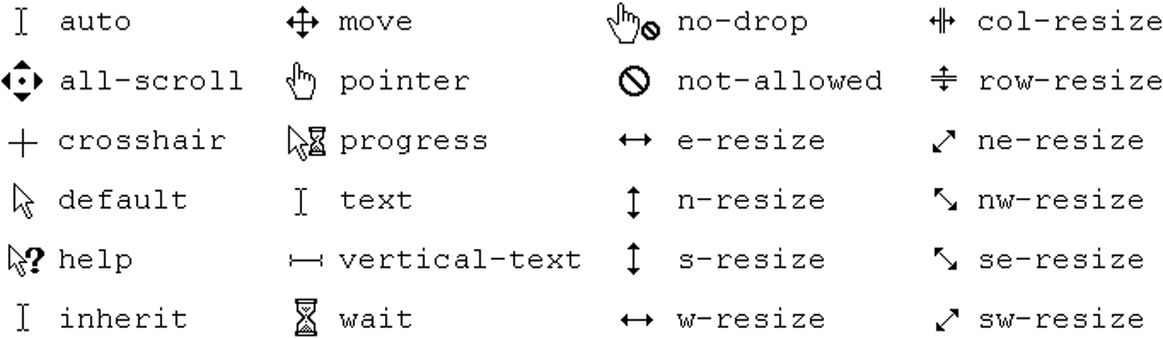
Cursor Properties
selector:hover { cursor: property; }
source: http://www.javascripter.net/faq/stylesc.htm
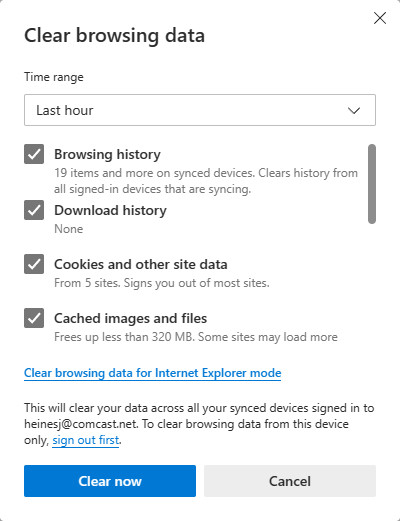
 Clearing the Browser Cache
Clearing the Browser Cache
If
- click the three dots (•••) at the top right of your browser window
- click Settings
- type clear in the search settings box
- scroll down to find the
Choose what to clear button and click that button - leave all checkboxes checked and click the
Clear now button - type
Ctrl W to close the Settings window
Linking
- anchors:
<a href="filename">...</a> - example:
<a href="page30.html">go to page 30</a> - internal anchors or bookmarks:
<a href="#idname">...</a> - our textbook refers to these as “internal links”
- example:
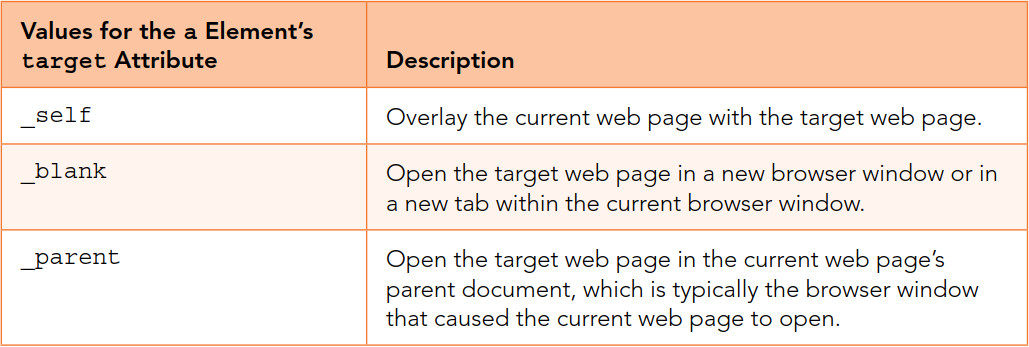
<a href="#exercise">jump to the exercise section</a> targetattributetarget="_blank" =open the linked document in a new window or tab (as determined by browser settings)target="_self" =open the linked document in the same frame as it was clicked (this is default)target="_parent" =open the linked document in the parent frametarget="_top" =open the linked document in the full body of the window

source: Dean, Web Programming, fig. 6.8, p. 238
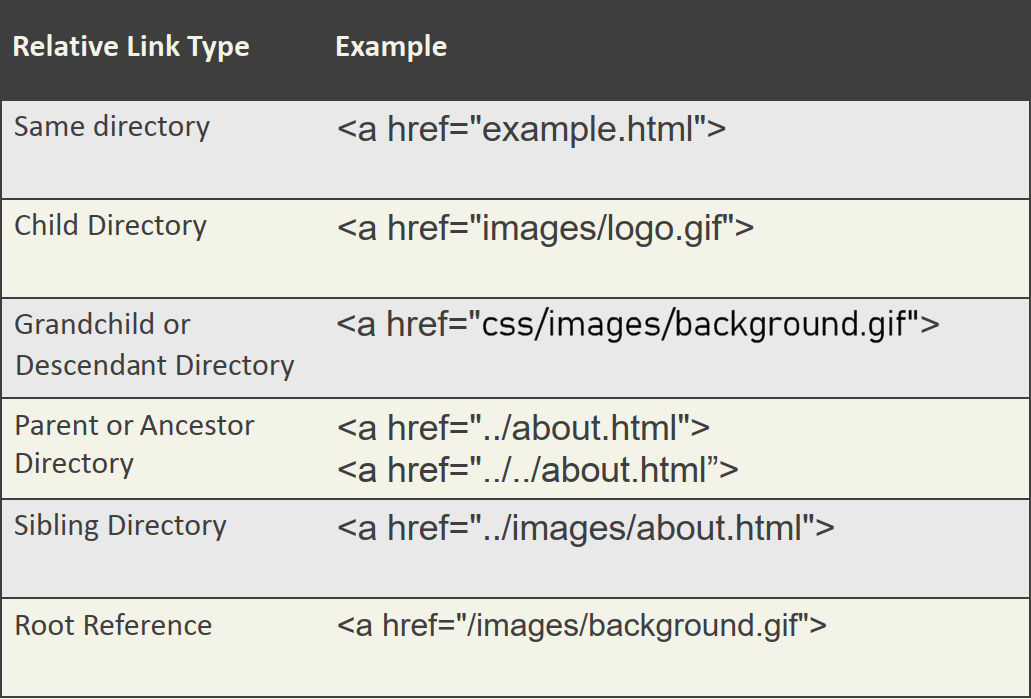
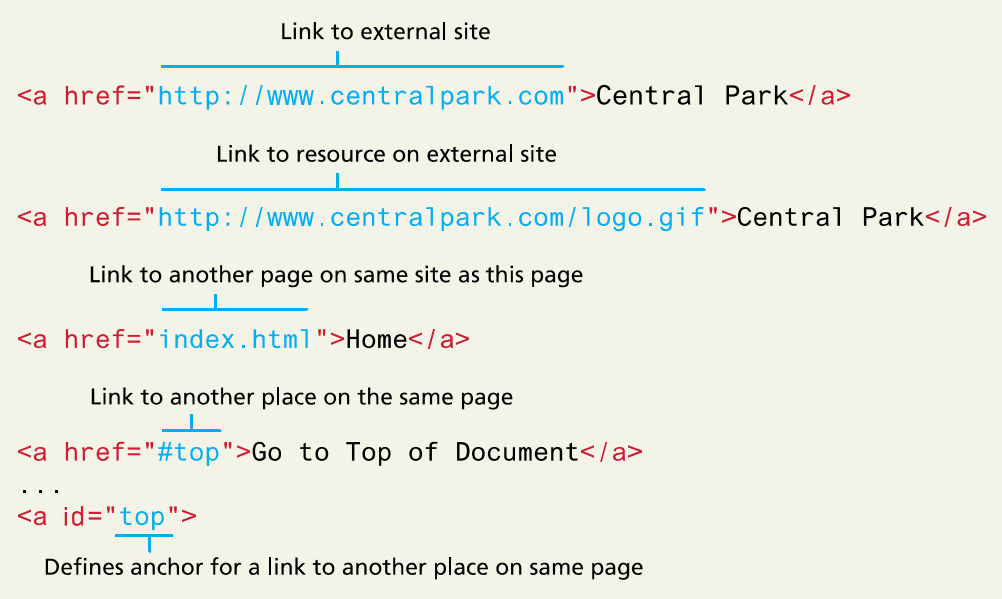
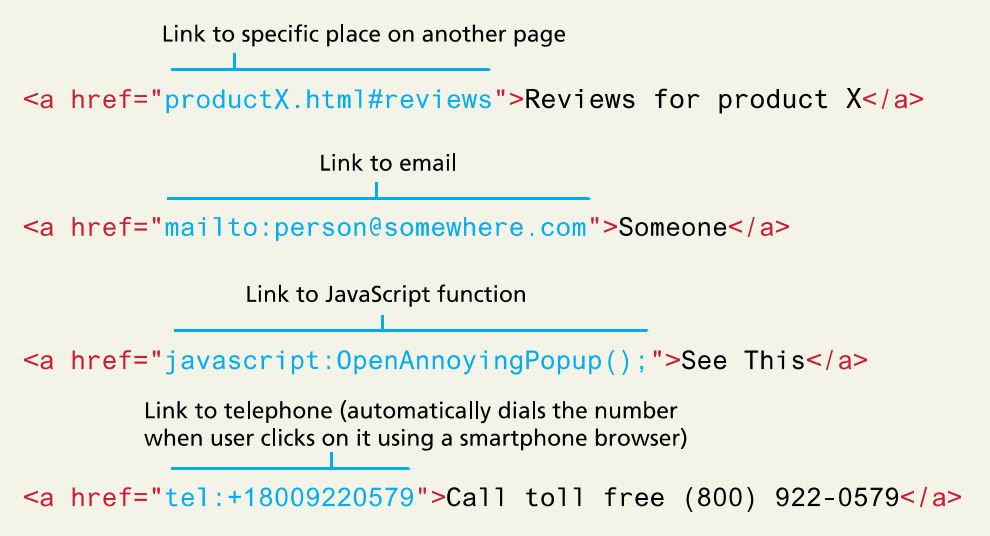
Linking Examples

source: Connolly & Hoar (2018), Fundamentals of Web Development, fig. 3.14, p. 89, slide 30 for Chapter 3 (updated by JMH)

source: Connolly & Hoar (2018), Fundamentals of Web Development, fig. 3.14, p. 89, slide 31 for Chapter 3
source: Connolly & Hoar (2018), Fundamentals of Web Development, slide 32 for Chapter 3
The index.html File
If a file named index.html is present in a directory, it is automatically
loaded when the user navigates to that directory.
This is how our course website works.
- when you go to
http://cssdweb.eduthe web server’s configuration file tells it to go to directory\\PI\cssd.local\D\Dropboxes\Website Development I\cssdweb.edu - that directory contains an
index.htmlfile that redirects the web browser to fileindex.php index.phpruns on the web server behind the scenes — it does not output anything to the user’s browser — and figures out which term we’re inindex.phpthen redirects the user’s browser to the Course Information page for the current term
That may sound like a lot of processing, but it all begins with
the index.html file.
Additional Material Covered in Our Textbook
Our textbook contains a wealth of information that we don’t have time to cover in class.
- The discussion of Web Design in Section 6.5 is very interesting — and actually my specialty.
- It talks about organizing the various pages that make up a professional website and focusing on why the user came to your website in the first place.
- The last paragraph on page 225 echoes something I’ve already emphasized more than once: the importance of consistency.
“In presenting the web page’s content, it’s important to be consistent with your text and colors.”
There is a rather extensive discussion of an excellent example of a menu that links to various places on a page that is similar to what our course website does on the Course Information page.
- The code is well documented, but it’ll take some time and concentration to work through and understand it all.
The book also discusses how to apply CSS to links. Everyone should be able to read and understand that section.
Anchor Demonstration
Without CSS – With CSS (developed in response to a question from a previous student in this class)
Making a link button
<p><a href="#"><button>Return To Top of Page</button></a></p>
Today’s Exercises
Goal: To create a web page that incorporates hyperlinks.
Preamble: There are two exercises described here. You are welcome to do either or both or something similar of your own design.
Exercise #1:
By now you have created a number of web pages. In this exercise you will create an index page that links to each of those pages.
- Start by viewing the directory of all the pages you have created. To do this, go to the Student Websites page and click the link next to your name.
- Create a new page — laid out however you wish — that lists your pages with a hyperlink to each one.
- Test each link to ensure that when you click on them, they go where you want them to go.
You might choose to list your pages as a numbered (ordered) or an unordered list, or you might choose to list them using a completely different structure.
You also don’t have to use your page’s file names in your list. You can list each page with a descriptive title and only use the file name in the
hrefattribute of the enclosingatag.For example, this page might be coded as:
<a href="ClassPanel-07.php" target="_blank"> Class No. 7: Using Hyperlinks</a>
Exercise #2:
Alternatively, add a menu of internal links to one of your pages as done at the top of this page. Remember that to do this, there are two steps:
- Add
idattributes to the page elements that you want to link to. - Use the
#followed by anidvalue as the target of the link that you create in your menu. - In addition, as for Exercise #1, you don’t have to use a page element’s
exact text in your menu. Your menu can display descriptive text to the user and
only use the internal
idvalue as thehrefattribute of the enclosingatag.
This is Class No. 7. It was last modified on
Saturday, October 21, 2023 at 4:38 PM. Copyright © 2010-2025 by Jesse M. Heines. All rights reserved, but may be freely copied or excerpted for
educational purposes with credit to the author.