UMass Lowell Dept. of Computer Science
91.461 GUI Programming I
Fall 2015 Semester, Section 201
Prof. Jesse M. Heines
Notes for Class No. 3
Understanding Web Servers and Browsers
Tuesday, September 8, 2015
A video of this class is (or will be) posted at: http://echo360.uml.edu/heines201516/guiprogramming1.html
Handouts and Materials
Openings / Announcements / Reminders
Class Status Inventory
 At this point I’m assuming that everyone ...
At this point I’m assuming that everyone ...
- has decided that they are here to stay!
- has read the course syllabus and certified that they have done so
- if you haven’t, your grade reports will get sent to your @student.uml.edu address
- has joined Piazza — this is not optional
- there are already significant questions there and a “hello” post from Curran Kelleher
- note that there are student answers to questions as well as my answers
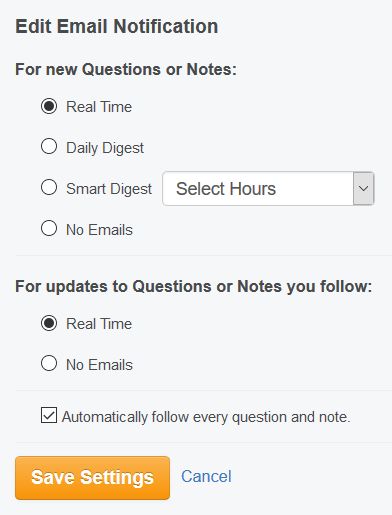
- remember that I recommend setting your email notifications to “Real Time” as shown at the right
- to get to thes options, click the gear symbol next to your name and the “Account/Email Settings”
- has optionally downloaded the Poll Everywhere app to their phone
- has NetBeans or some other IDE running on their systems and ...
- can write and deploy code to a local server for development
- has a cs.uml.edu account and can deploy code to weblab.cs.uml.edu for submission
Class Notes
Related reading for this class: CCS:TMM Ch. 1-2
Understanding Web Servers, Browsers, and Applications
The “Handshake”
- server typically = Web server, but need not be
- client typically = Web browser, but need not be
- client and server must establish communication with each other
- the process of establishing that communication is known as a “handshake”
- typical process
- Server: listens on port 80
- Client: gets server IP (Internet Protocol) address from
DNS (Domain Name Server)
- Client: connects to server
- Client: opens 2-way TCP (Transmission Control Protocol)
connection using own port number
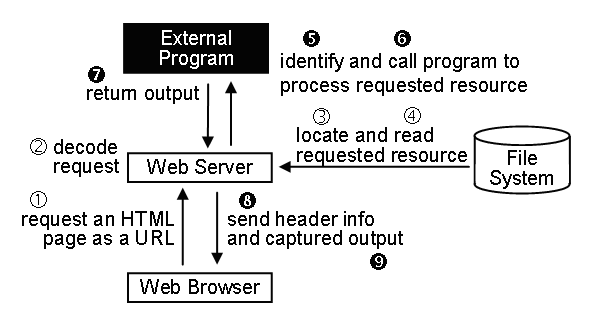
- Client: sends a GET request + request headers [labeled (1)
in figure below]
GET /filename HTTP/1.0
- Server: identifies the request as a GET & reads headers [labeled
(2) in figure below]
- Server: sends an OK response + response headers
HTTP/1.1 200 OK
- Server: sends the requested HTML file [labeled (3) through (6) in
figure below]
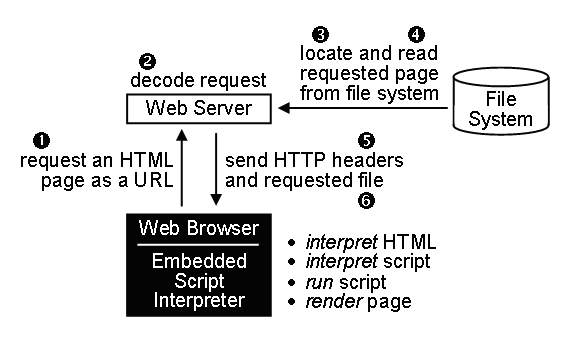
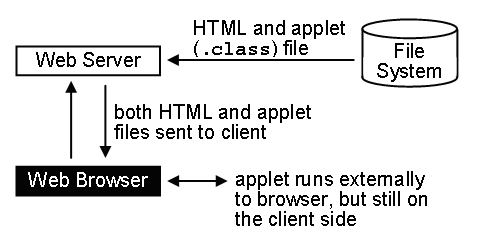
Click the images below to enlarge them if you wish
Multitiered applications

Additional browser (client) functionality embedded in the browser itself

Additional browser (client) functionality available via plug-ins and add-ons

Web applications
- the client-server environment should be thought of as a whole, not independent parts
- the entire process of getting work done — filling in forms, processing the information, getting responses — makes up a Web application
- such an application should be thought of as program like any other, but one that is run from a Web server based on a request from a Web client and that makes use of the resources of both the client and the server
What Is a Markup Language?
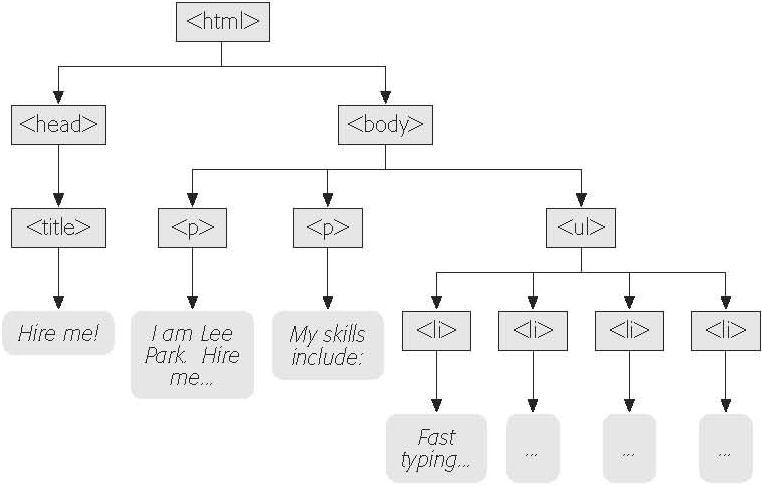
Understanding HTML Structure
Hierarchical Nesting
- “onion” or “tree” analogy

figure source: MacDonald, Creating a Web Site: The Missing Manual, Fig. 2-11 on p. 42
“Document Object Model”
I do not intend to lecture further on HTML
Use the online resources pointed to on the course website Resources page
I will, however, answer any and all questions that you may have on HTML5 in class an on Piazza
- caveat: I don’t know everything
- use Piazza and others may answer you faster than I do and even better than I can!
Critical concepts to remember
- HTML = structure
- CSS = rendition (we’ll discuss this concept in detail)
- be sure to submit the right file
- there is no need to submit a second time if you change your code but do not change your URL.
- be sure to set permissions properly
- all folders should be
711 = rwx--x--x
- all files should be
644 = rw-r--r--
chmod -R 644 *
- in general, do not underline text
- this is frowned on in today’s styles
- in the old days, underlining was the way one indicated that the text was a clickable link
- my pages use the Wikipedia style, in which hyperlinks are displayed in blue text
- include your full name in the comments (review the notes for our last class)
- remember that you are to create a menu
- every link should go somewhere or do something (such as bringing up an alert dialog box, although that’s also frowned upon in today’s styles)
- you must always respond to the user
- if you create a “dummy” page for the assignments we haven’t done yet, that page should say somthing, such as “Not yet implemented” of “Under construction”

- don’t forget to document the major sections of your code
- remember: documentation is a habit
- and don’t forget that I always encourage you to do more: be an autodidact
On problems with weblab.cs.uml.edu
I have the ability to reboot the web server on weblab.cs.uml.edu if it crashes, so please contact me immediately if this happens
Introduction to CSS
Good on-line references in addition to the W3Schools website (and numerous others)
What are styles?
- a style is the set of characteristics that define how an object is rendered
- font size, color, weight
- text justification
- margins and borders
- page position
- most (but not all) HTML tags have built-in styles
- these styles can be changed locally for individual objects using the
style attribute
- these are referred to as inline styles
- they can be changed globally for all objects of a specific type using style sheets
- style sheets can also define generic classes of styles that can be applied to any type of object
- styles can be combined and inherit from one another in a hierarchical manner
- inheritance in this manner is known as cascading
- this is where the term Cascading Style Sheets (CSS) comes from
Purpose: To define the rendering of HTML objects
- rendering is also referred to as presentation semantics, which are the look and formatting of objects (Wikipedia)
- CSS separates document content from presentation
- much more control is provided by CSS than is possible with HTML attributes
- one can also display a page differently based on screen size, which is the essence of responsive web design for mobile and other devices
The C of CSS stands for cascade
- this is not the same as inheritance
- “CSS specifies a priority scheme to determine which style rules apply if more than one rule matches against a particular element. In this so-called cascade, priorities or weights are calculated and assigned to rules, so that the results are predictable.” (Wikipedia)
- style sheets are collections of rules
Assignment No. 3 “What You Are To Do”
-
Read the first two chapters of the textbook carefully and Chapter 3 up to at least the middle of page 68 (page 57 in the 2nd edition). Then read Chapter 6. I strongly advise you to do the tutorial that begins on page 178 (page 138 in the 2nd edition), at least through page 188 (page 144 in the 2nd edition). It will really help you learn.
-
To solidify your knowledge, *EITHER* watch Lesson 3 of Build Your First Website: Getting Started with HTML & CSS by Kevin Yank through Step 12 *OR* Lessons 1 and 2 of Getting Started with CSS by Russ Weakley. The material in both of these videos is similar, but of couse not exactly the same, and you may certainly watch both if you have the time. The material in the first video (the one by Kevin Yank that was assigned in Assignment No. 2) is actually more comprehensive, so if you are new to CSS I would recommend that you watch that one. If you already have good experience with CSS, the second video (the one by Russ Weakley) will give you a quicker review.
The important things to focus on in both the reading and the videos are the numerous techniques for specifying CSS selectors. This is what we will be working on in class. Writing CSS rules for things like colors and text styles is relatively easy, but using selectors to specify the precise objects you want to affect is not. Also, note that jQuery and now even the latest version of JavaScript use the exact same selector mechanism, so it is absolutely critical that you master these techniques. For this reason, CSS selectors will be the subject of our second quiz.
Inline Styles vs. Internal vs. External Style Sheets
Advantages and disadvantages of each
- development vs. production
- sharing
Inline Styles
- applied directly to HTML elements via attributes
<p style="color: red">This is red text.</p>
This is red text.
- multiple styles can be applied to the same HTML element, separated by semi-colons
<p style="color: red ; font-style: italic ; text-decoration: underline">This is red, italic, underlined text.</p>
This is red, italic, underlined text.
Internal Style Sheets
- defined in the
<head> section
- should go before any JavaScript, as the JavaScript code may use the CSS
<style type="text/css">
... rules go here ...
</style>
<style type="text/css">
p.riu { /* this rule applies to all p tags whose class is riu (red, italic, underline) */
color: red ;
font-style: italic ;
text-decoration: underline
}
</style>
External Style Sheets
- contain rules only, not
<style> tags
- linking to external style sheets
<link rel="stylesheet" type="text/css" href="../css/LectureNotes.css">
<style type="text/css">
@import url( ../css/LectureNotes.css ) ; /* note that there are no quotes here */
</style>
p.riu { /* this rule applies to all p tags whose class is riu (red, italic, underline) */
color: red ;
font-style: italic ;
text-decoration: underline
}
A Comment on Comments
- CSS comments are enclosed in C-style
/* and */ symbols
- managing the cascade very quickly gets very complex
- I know of no way to make styles “local”
- therefore, it is critical to write precise selectors (the same is true for jQuery) ...
- ... and it is critical to document complex selector specifications
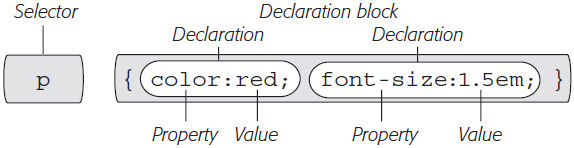
CSS Rules
The following material is covered in David Sawyer McFarland’s JavaScript & jQuery: The Missing Manual book (Chapter 4), but it is covered in much more detail in Chapter 3 of his CSS: The Missing Manual book.

[figure source: CSS: The Missing Manual by David Sawyer McFarland, Figure 2-2, 2nd edition: page 33, 3rd edition: p. 38]
- each style sheet entry (as above) is called a rule
 At this point I’m assuming that everyone ...
At this point I’m assuming that everyone ...